当前位置:首页>> html网页图片居中

网站html中如何让图片居中显示代码

展开全部 html中使图片居中的代码是: img src= alt= align=

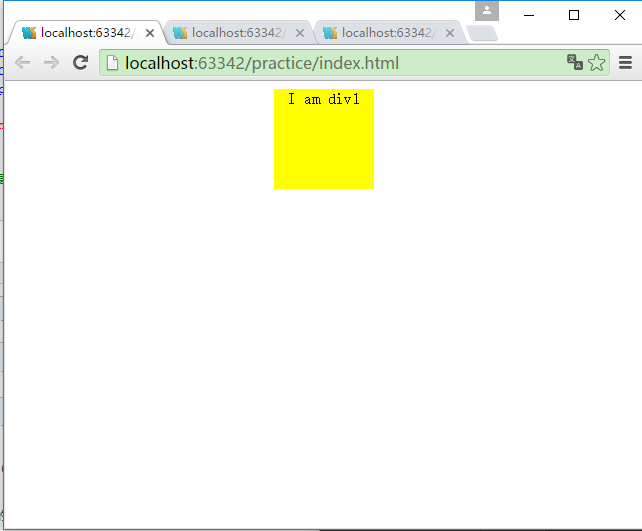
html盒子里的图片居中13把可以动的盒子更优雅地展示②居中盒子css

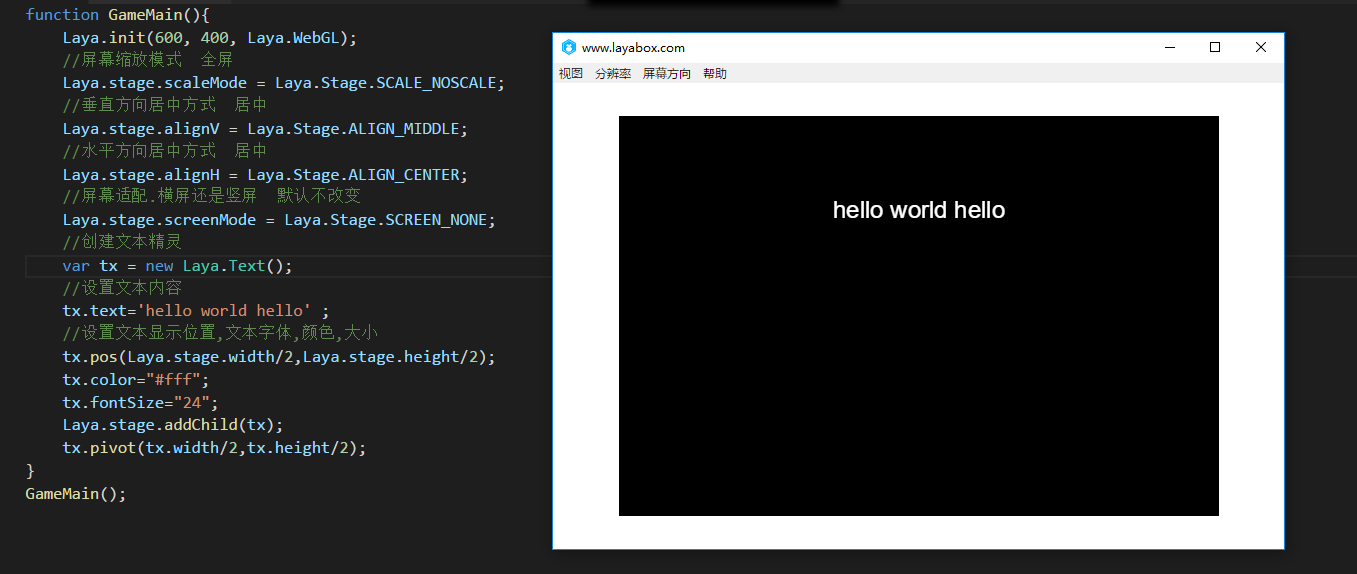
html5 单行文字垂直居中

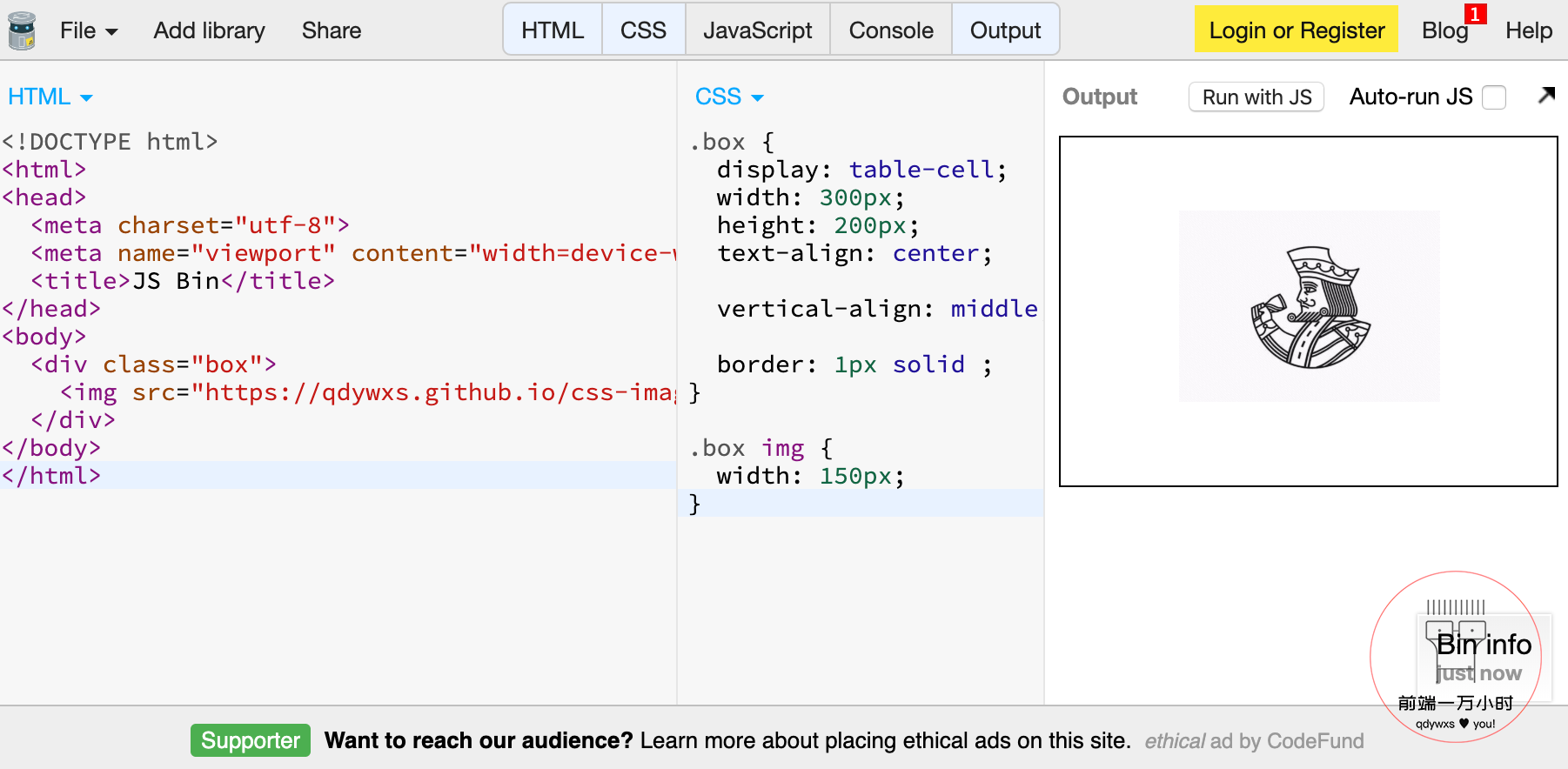
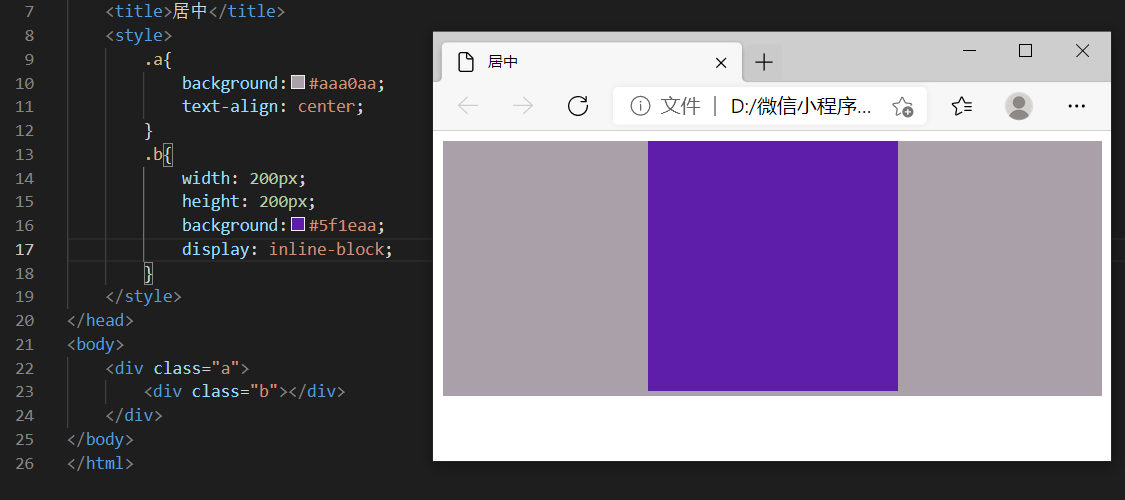
html的div如何实现垂直居中

html div内容水平垂直居中显示,css:使用css3将一个div水平和垂直居中

html图片居中代码怎么写

html css中实现居中效果的方法

html网页中如何实现居中效果代码分享

网站div css教程培训教程(htmlcss基础知识)一

html一张图片水平居中css图片水平居中

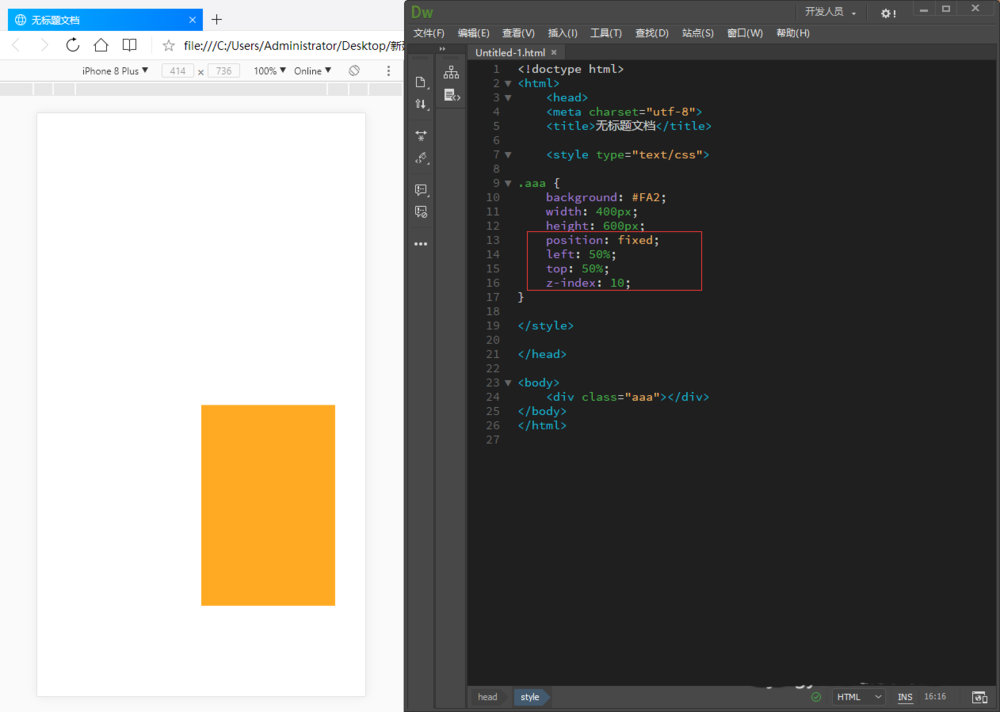
如何使一个div块在网页居中(正中间)

文字和图片居中的html代码怎么写?

html网页图片和文字水平居中垂直居中显示

html图片怎么居中

html怎么设置图片垂直居中(html中图片垂直居中怎么设置)"
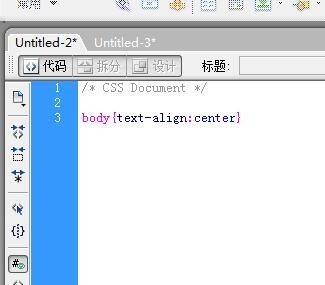
html字体居中,html怎样让文本居中(怎样使用css修改html的样式)

如何用html语言使文本框居中

text 居中问题

html整个网页居中(html页面居中对齐怎么设置) 第1张

html中怎么实现水平居中,css 怎么实现 div水平居中 呢?

html

dw怎么设置div模块在页面中居中?

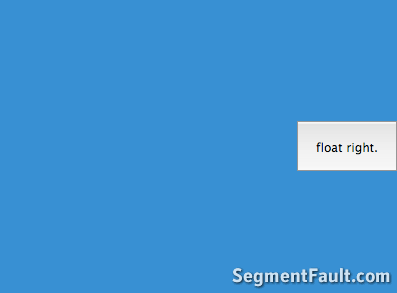
div css垂直居中一个浮动元素

html

网页设计教程:怎么让页面居中显示

html css做网页时,如何让整张网页居中显示

html div内容水平垂直居中显示,css:使用css3将一个div水平和垂直居中

html css做网页时,如何让整张网页居中显示

html布局居中且弹性宽度上中下结构网页模板
更多相关内容:
© 微语生活图库,此页面图片不可商用
微语生活图片下载 使建于2016年,当前更时间:2024-06-14 09:19:17
html网页图片居中图片下载