当前位置:首页>> 对称对比布局网站图片
网页设计 · 对称
网页设计 · 对称

网页设计中的对称性
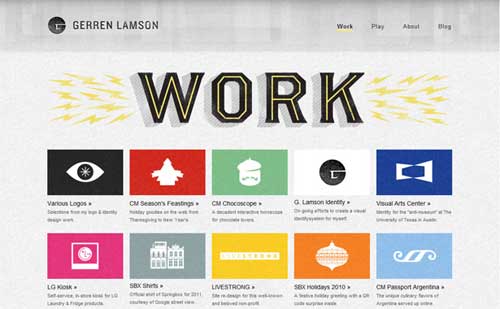
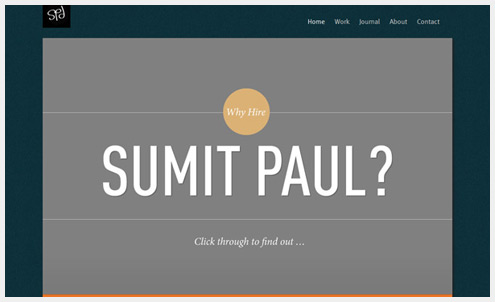
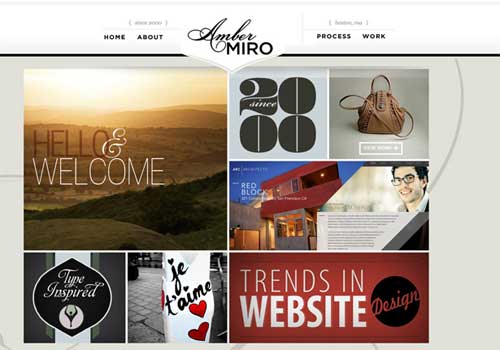
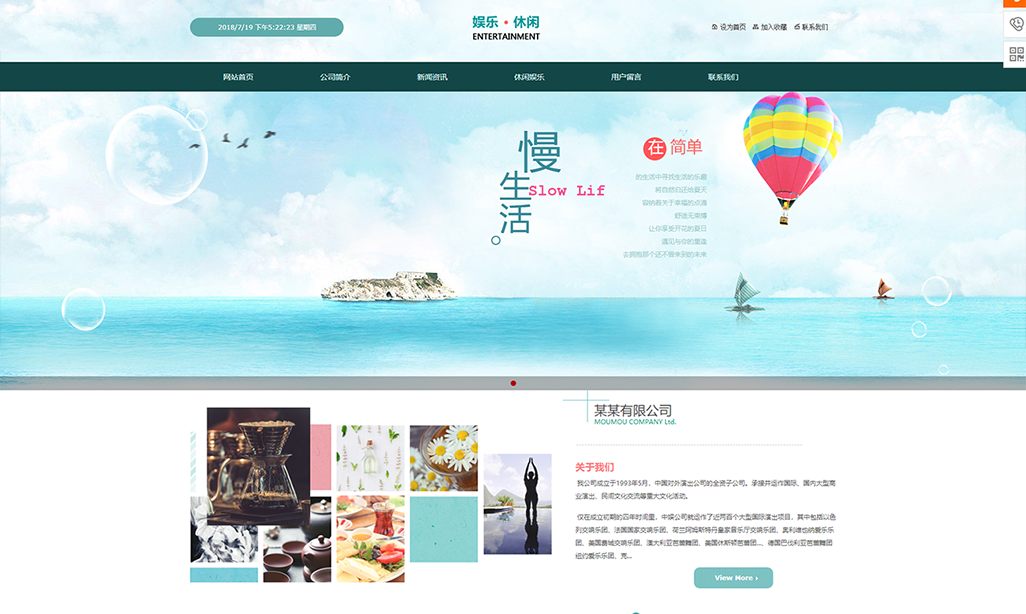
25个优秀的对称网页设计的例子

25个优秀的对称网页设计的例子
25个优秀的对称网页设计的例子

网页设计中的对称性

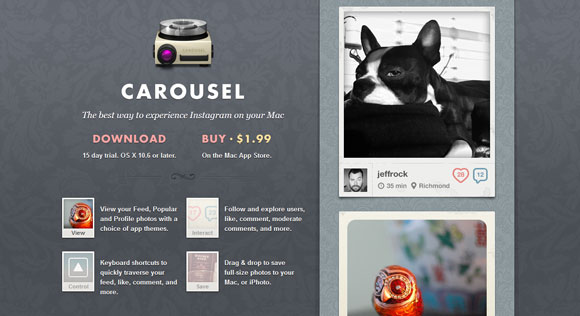
九,不对称布局在设计中,不对称会产生动态化的视觉冲击力

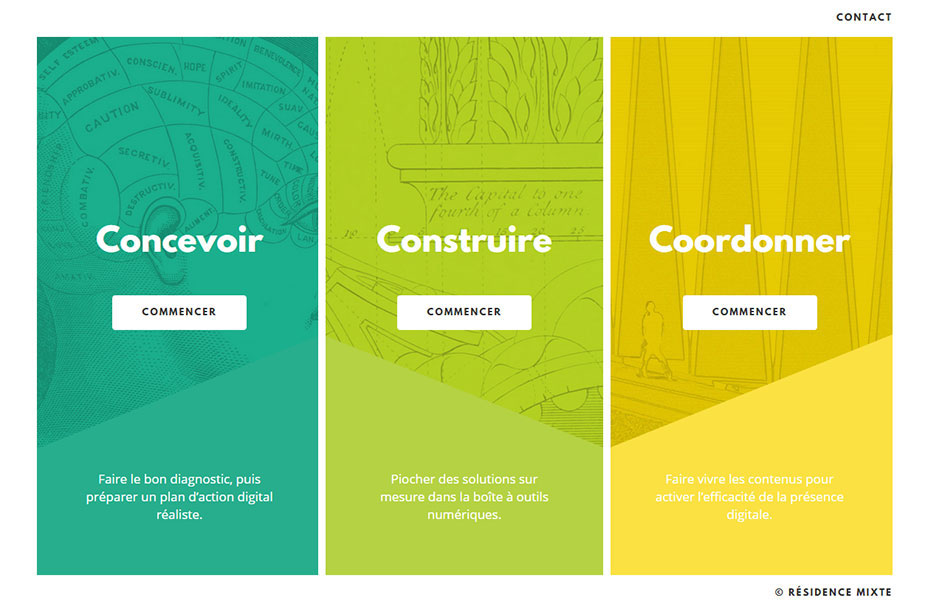
尺寸对比布局

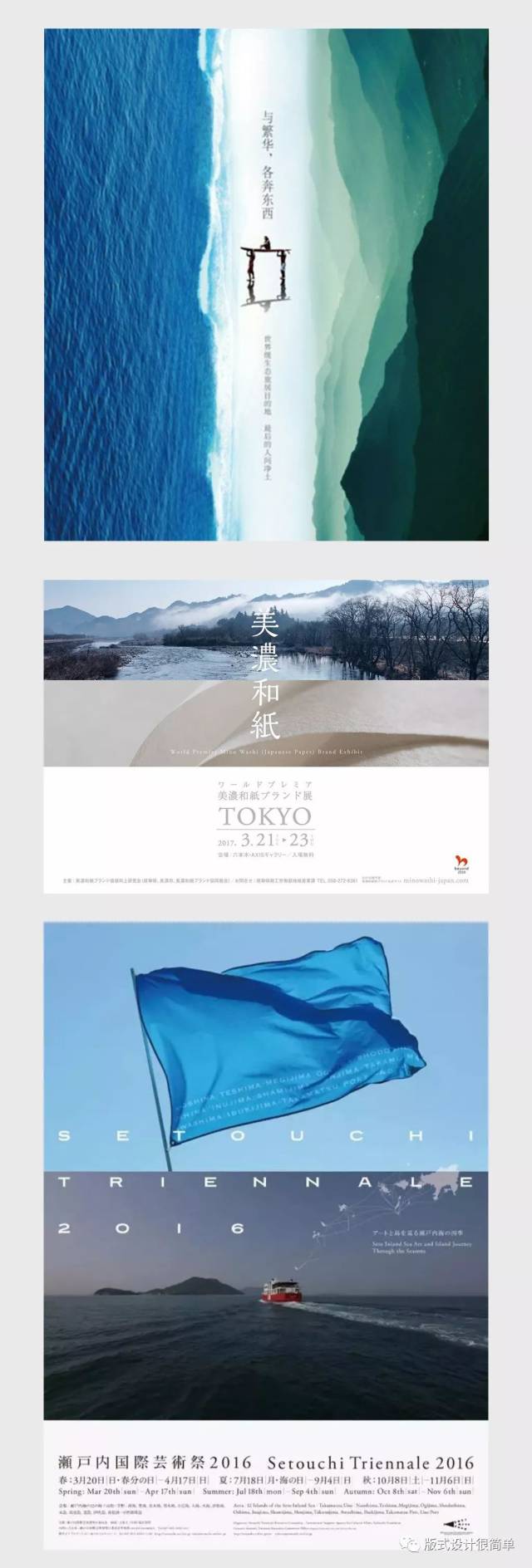
页面版式设计

字体过小,太密,过多装饰甚至跳跃性地插入页面布局中,都是不易读的

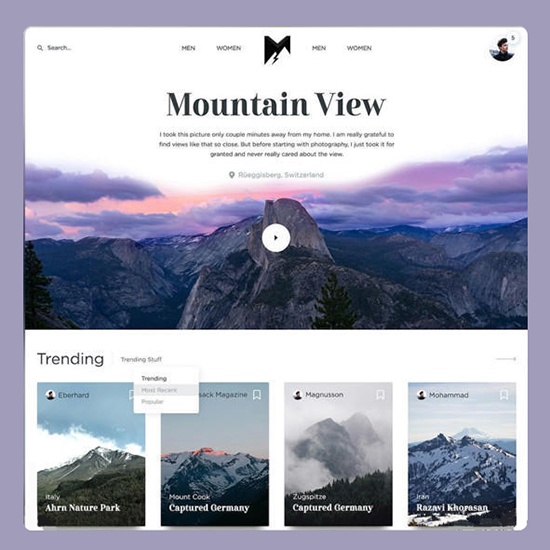
这个网站使用了比较多的圆形元素,从logo到按钮再到图标,圆形设计无处

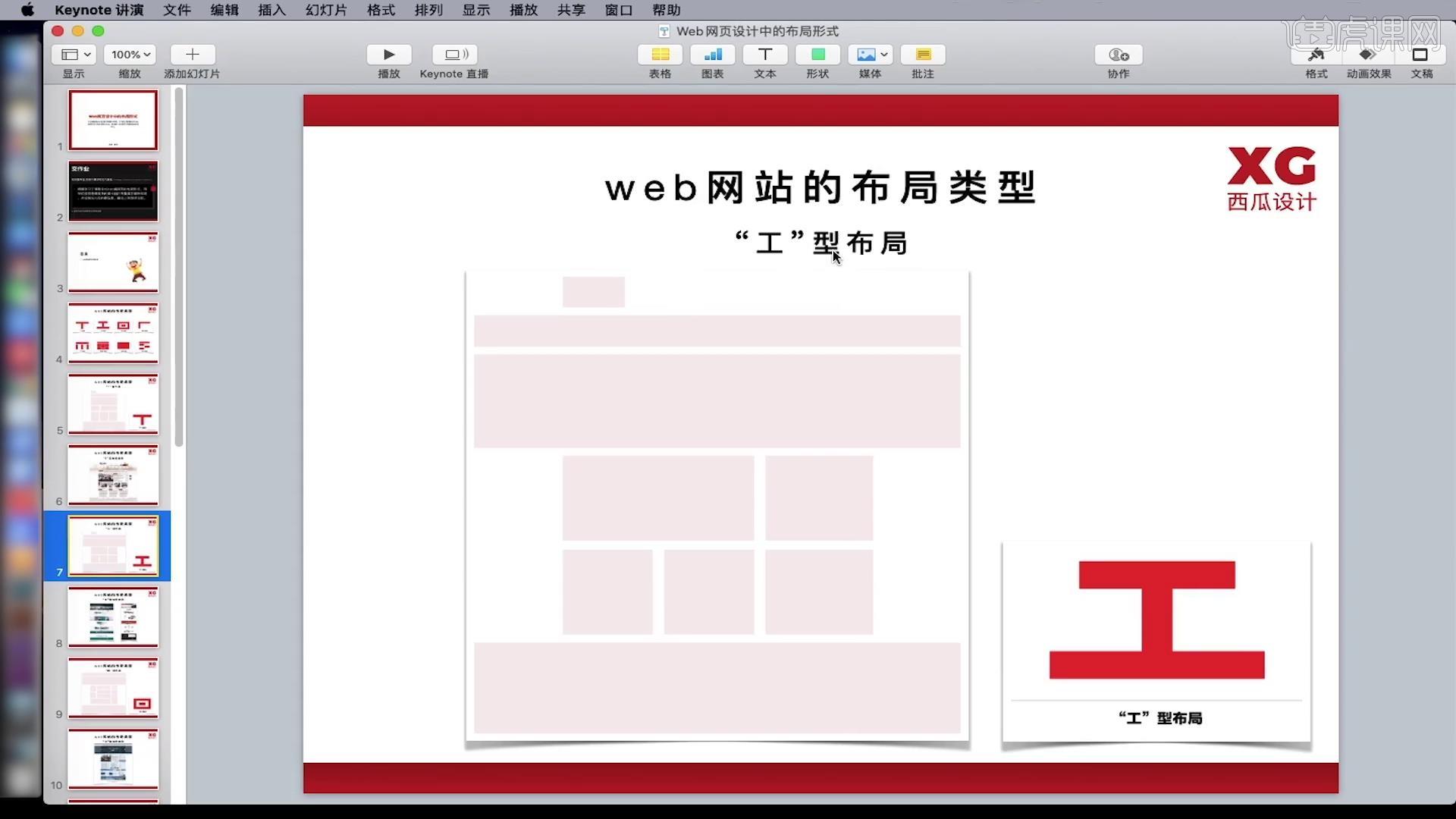
首先得明确版面布局,常见的网站布局除了有线条型和对称型,利用几何

网页设计中的对比原则

成都网站设计技巧:网站排版布局找不到灵感怎么办

图一在多处位置展示了不对称平衡里面的一些重要原则

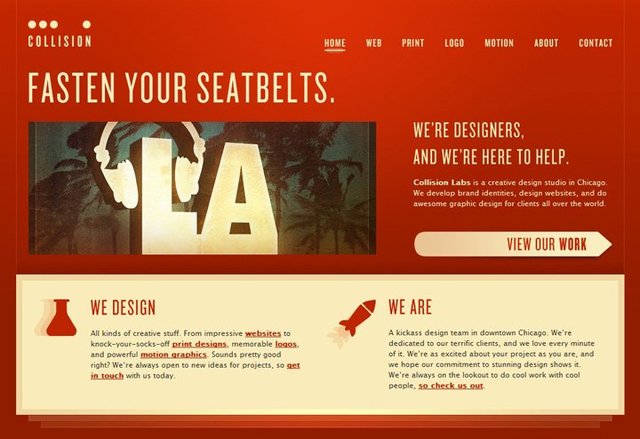
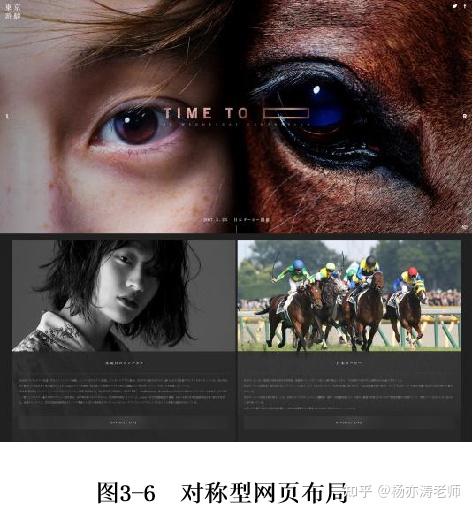
对称型布局如何应用得到,能使页面形成极佳的视觉冲击感

扔掉黄金比例吧网页布局还能这样做的

设计思路教程强迫症最爱的对称构图攻略理论篇

网页设计 构图法则 平衡 界面元素 页面布局

扔掉黄金比例吧网页布局还能这样做的

网页设计中的对称与不对称

用户喜欢什么样的网站建设布局

网站建设后怎么布局网页

创建非对称的平衡:谈谈网页设计中的不对称设计技巧

主页 微锋资讯 行业动态正面案例 理由1 网站建设采用对称布局,不但

5种方式提高网页设计中的对比度

对称式设计是一种静态的,可预见的,讲究条理和平衡布局的设计

版式设计

对称会显出高格调,风格化的意象
最近更新的...
更多相关内容:
© 微语生活图库,此页面图片不可商用
微语生活图片下载 使建于2016年,当前更时间:2024-06-01 15:15:18
对称对比布局网站图片图片下载