当前位置:首页>> 栅格布局和弹性布局

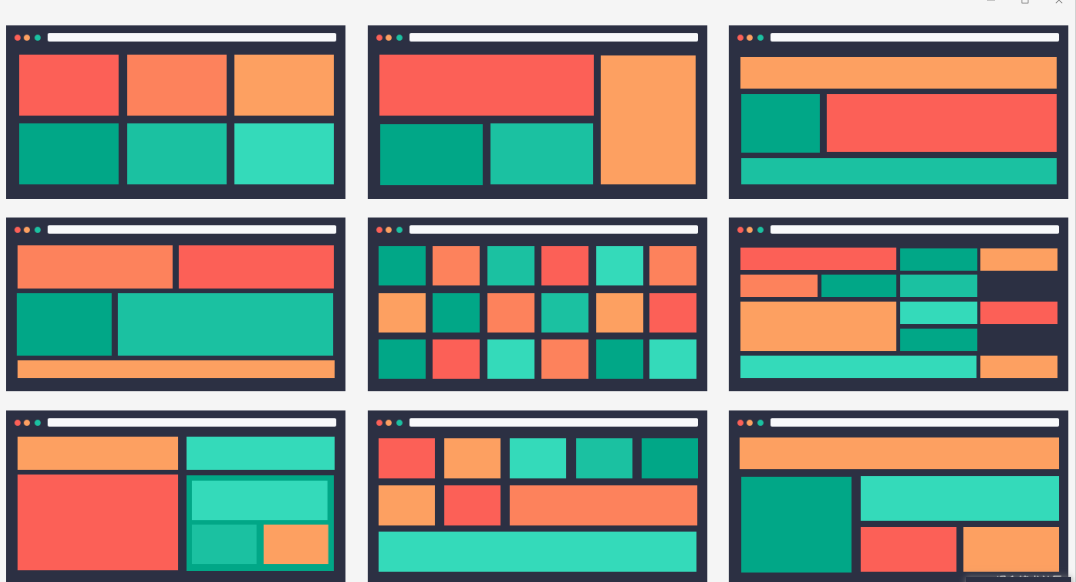
自适应 css 栅格布局
网页栅格化设计

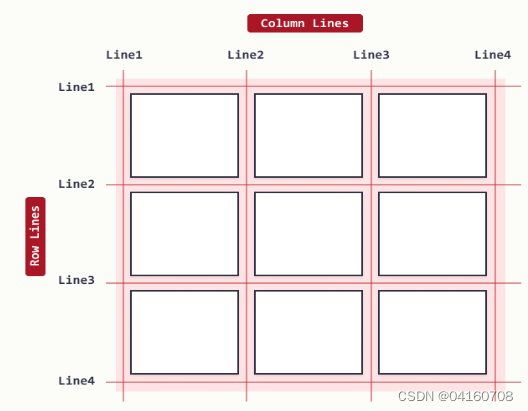
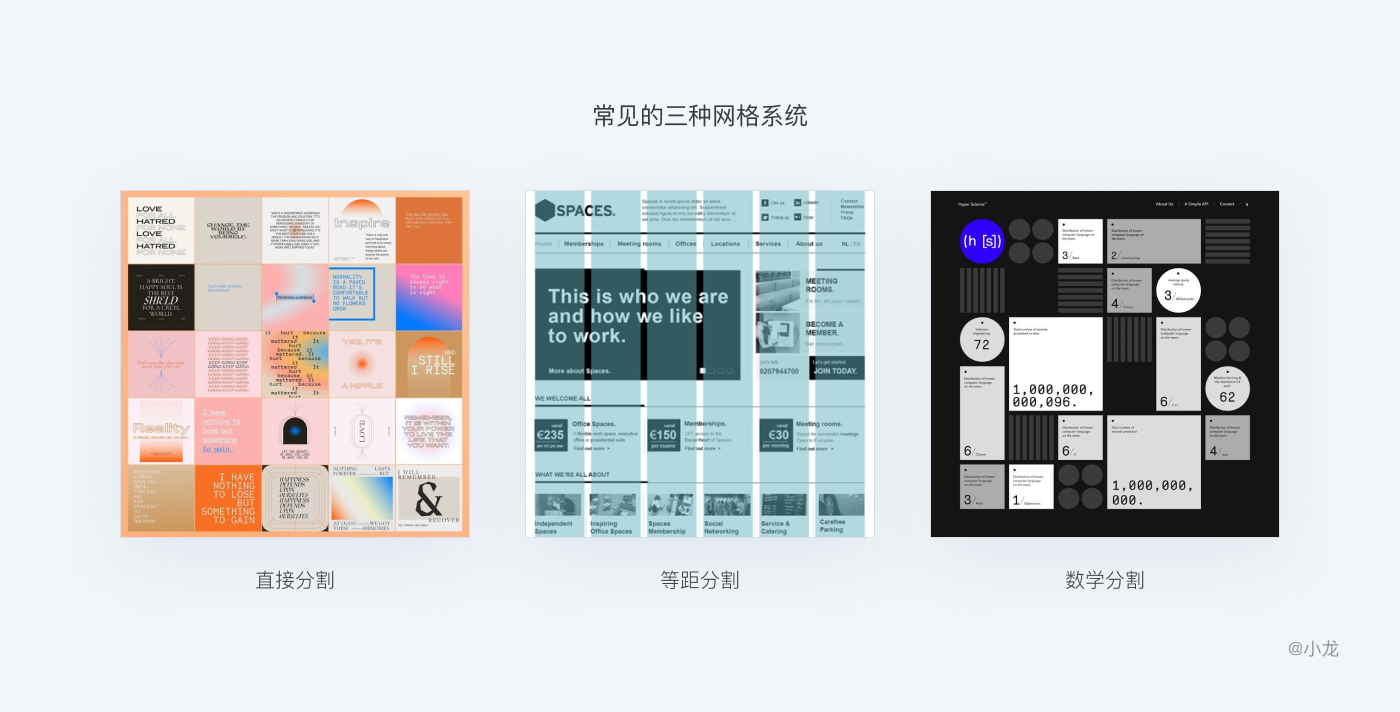
1,什么是网格2,把控好网格3,网格的价值4,网格与栅格5,网格的历史6
b端设计栅格布局的设计与运用

css弹性布局&网格布局

栅格与网页布局方式之间的关系
ui设计师必知的栅格化布局方法

布局具有规律性;元素宽高可用百分比代替固定数值,而这两点正是栅格

你绝不可错过的 css 网格布局 知识详解!

css栅格弹性布局

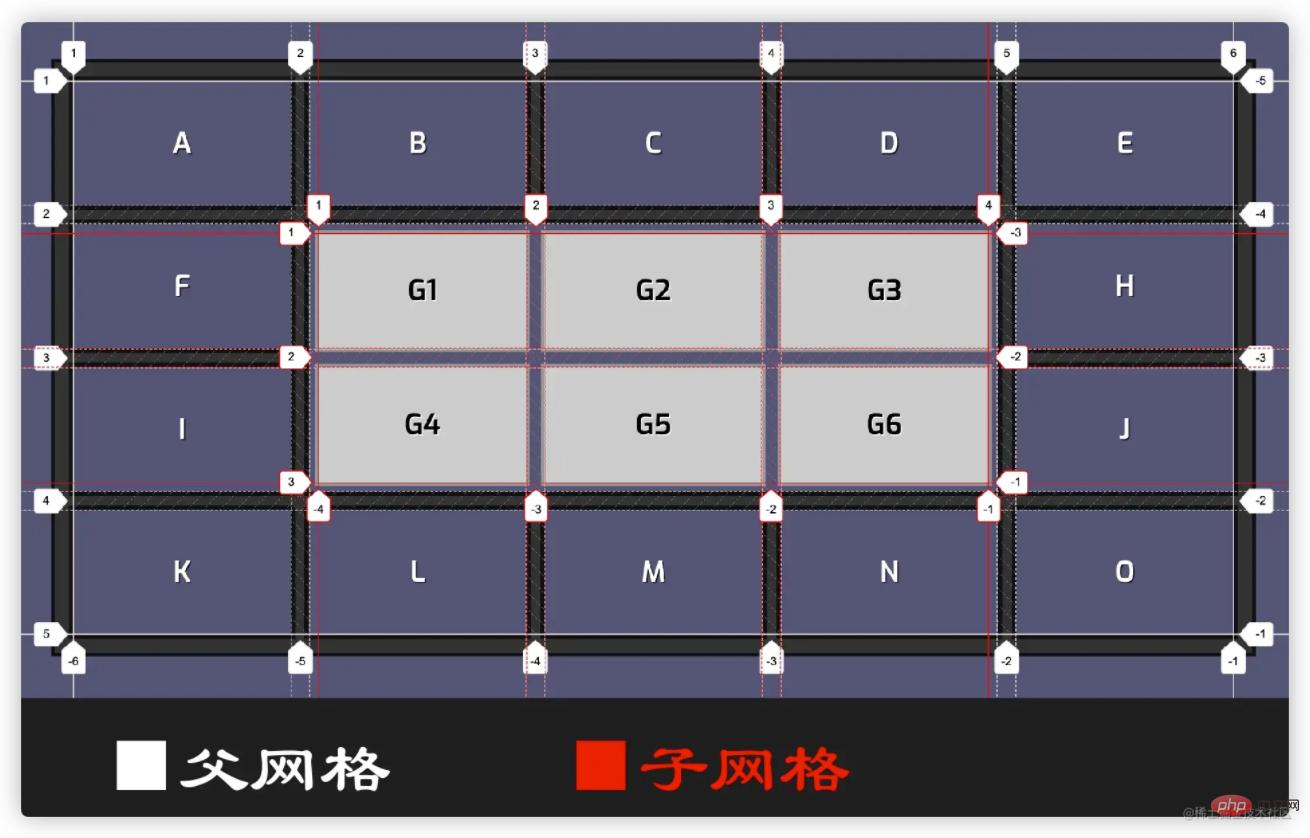
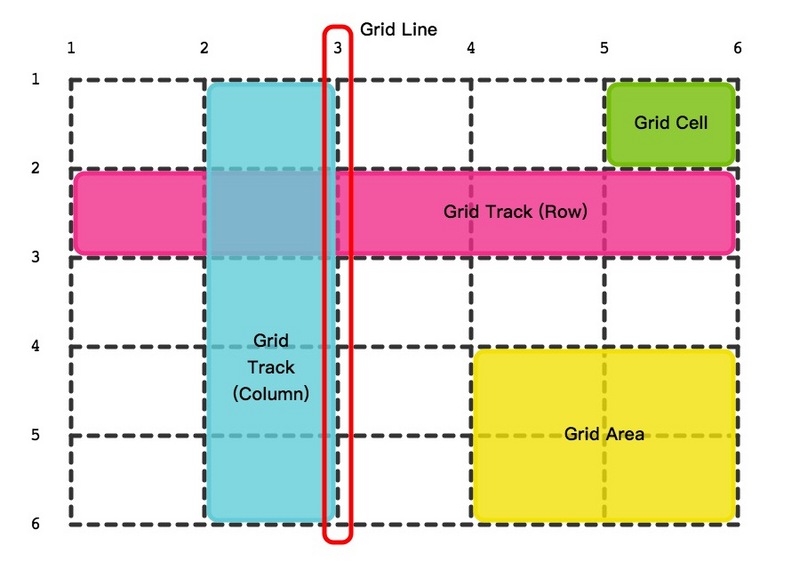
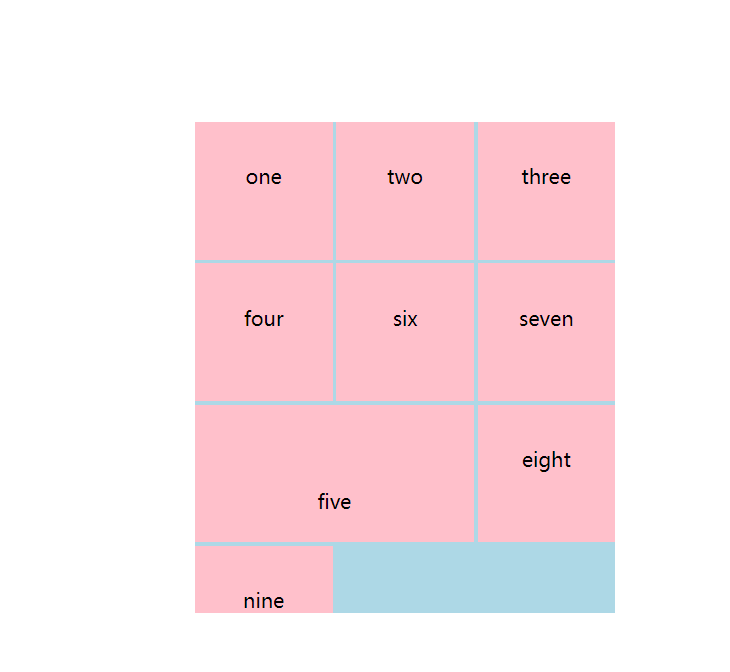
grid栅格布局

万字长文解析栅格设计

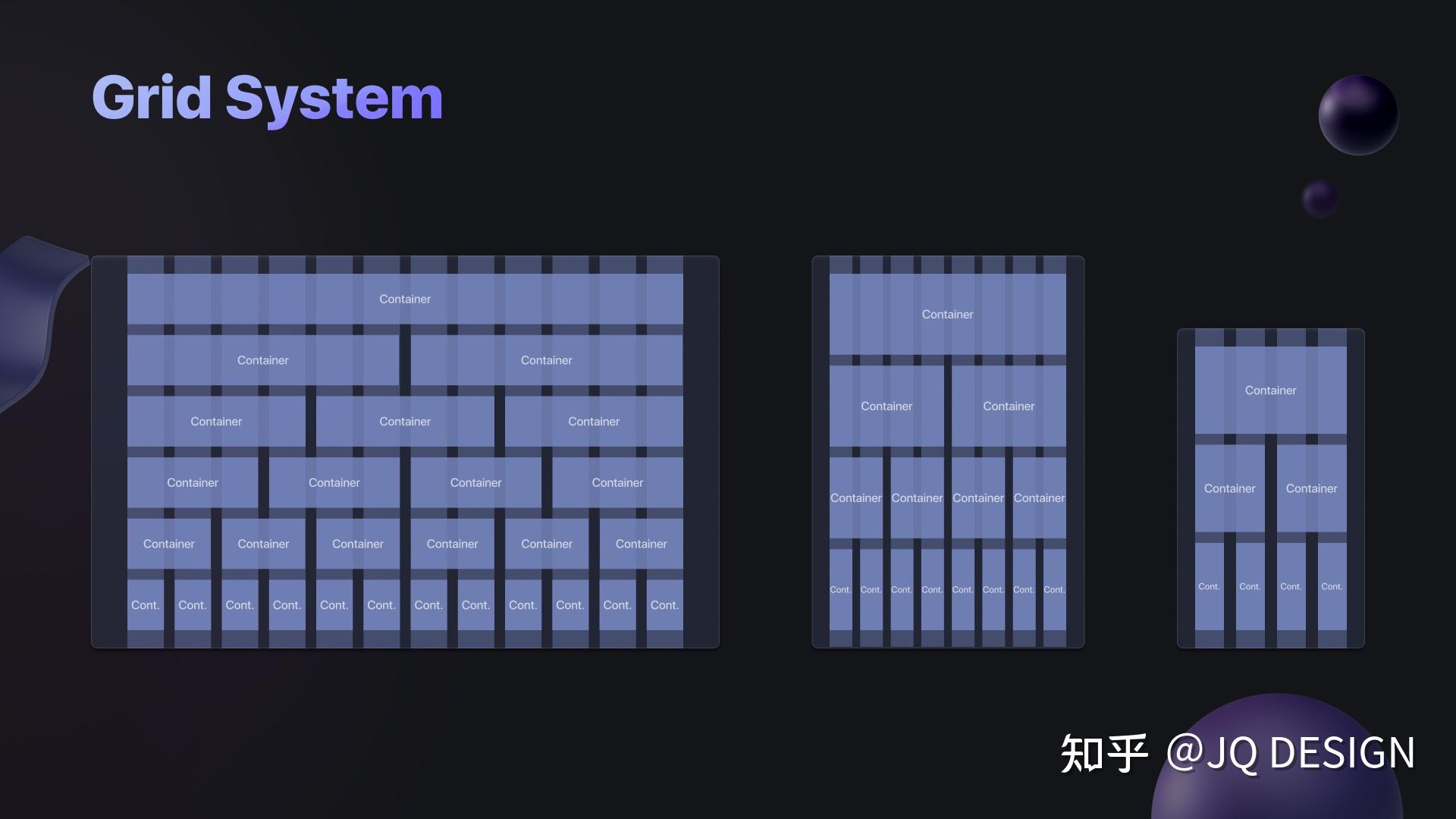
响应式网格(栅格化)布局

grid栅格布局详解

93设计规范须知

b端设计一文读懂设计布局栅格断点

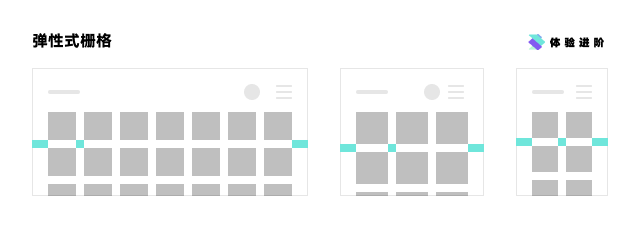
二,弹性式栅格

grid布局网格布局
css grid 网格布局

网格布局与弹性布局的比较

布局与版式设计(1)了解承载业务内容的盒子模型(box model)建立好栅格

浮动:做文字环绕效果弹性盒:单行或单列布局网格:多行多列布局弹性盒

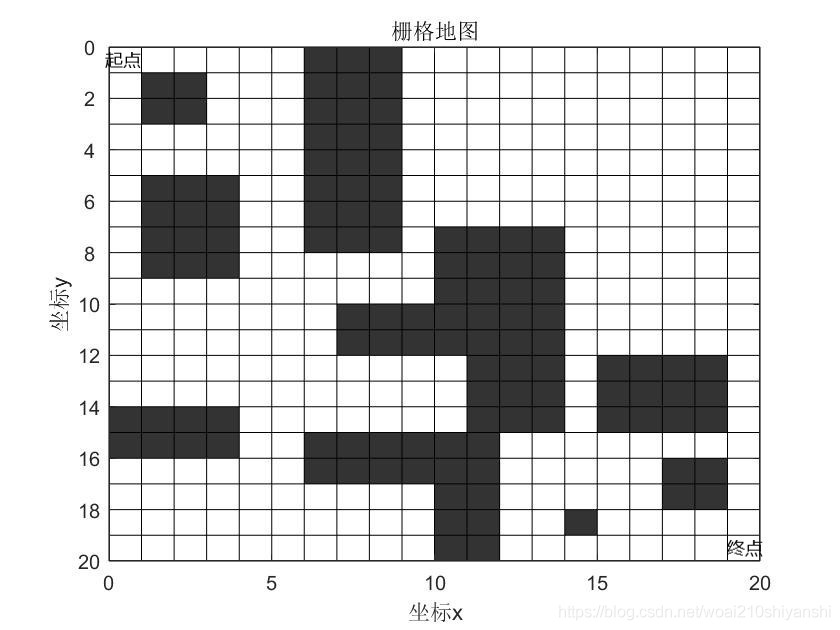
【路径规划】蚁群优化遗传算法机器人栅格地图最短路径规划【含matlab

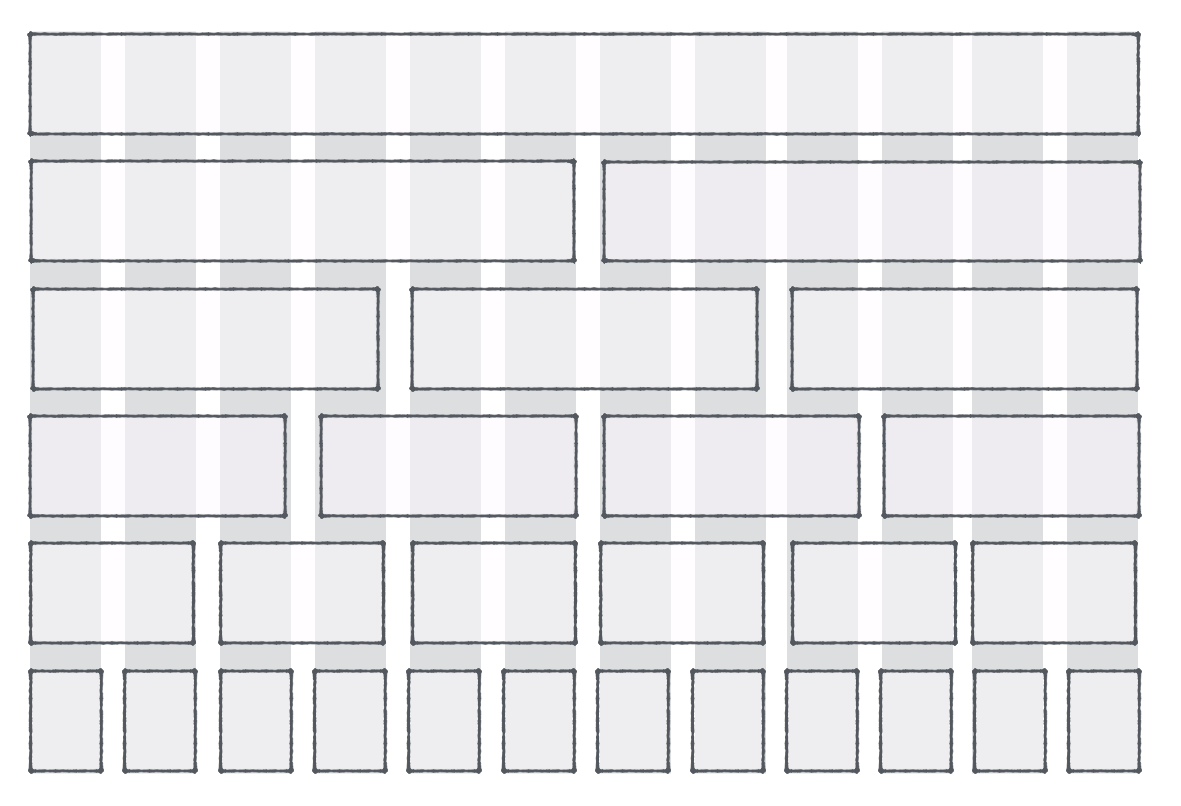
随着设备多样化,通用的适配方式是自适应与响应式布局,随之就是栅格

实战如何利用栅格系统做响应式设计后台设计经验总结02
图片版css网格布局grid完全教程

栅格布局 ≠ grid

css栅格布局

响应式网格(栅格化)布局

栅格布局也叫网格布局,弹性盒布局是线性的一维布局,而栅格布局则是
最近更新的...
© 微语生活图库,此页面图片不可商用
微语生活图片下载 使建于2016年,当前更时间:2024-06-12 11:11:59
栅格布局和弹性布局图片下载