当前位置:首页>> vscode界面

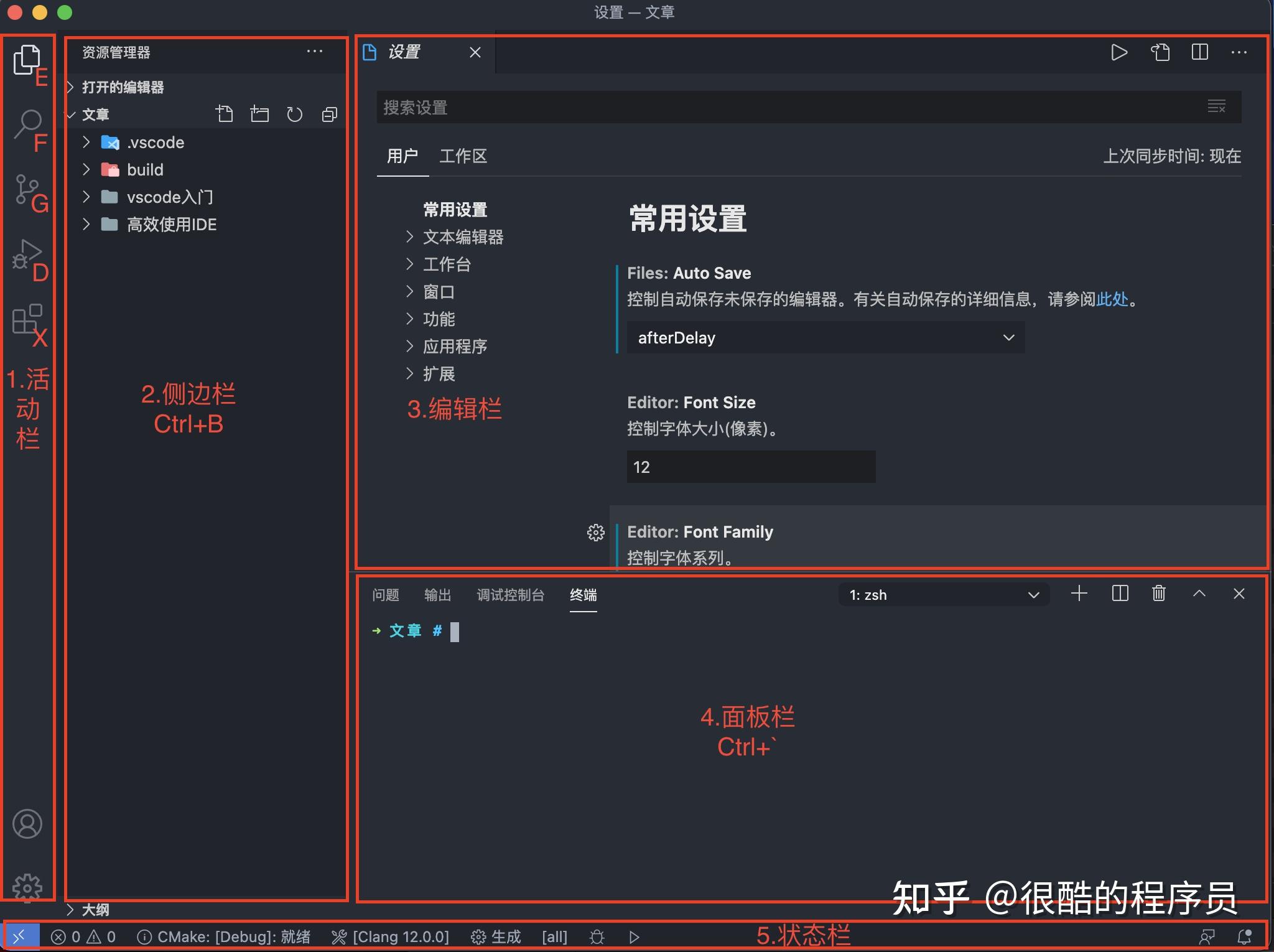
主界面介绍

31 启动vscode软件,进入主界面3

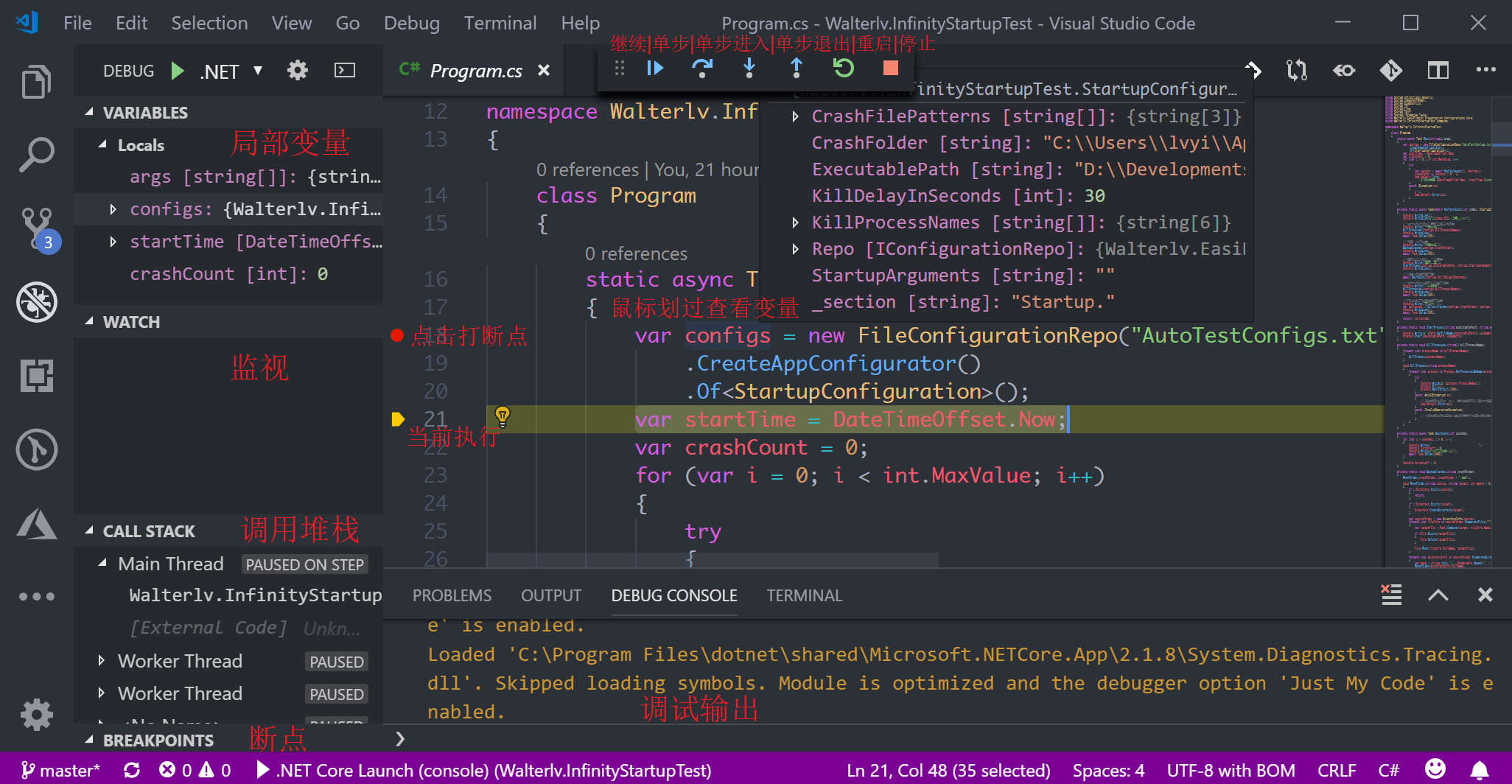
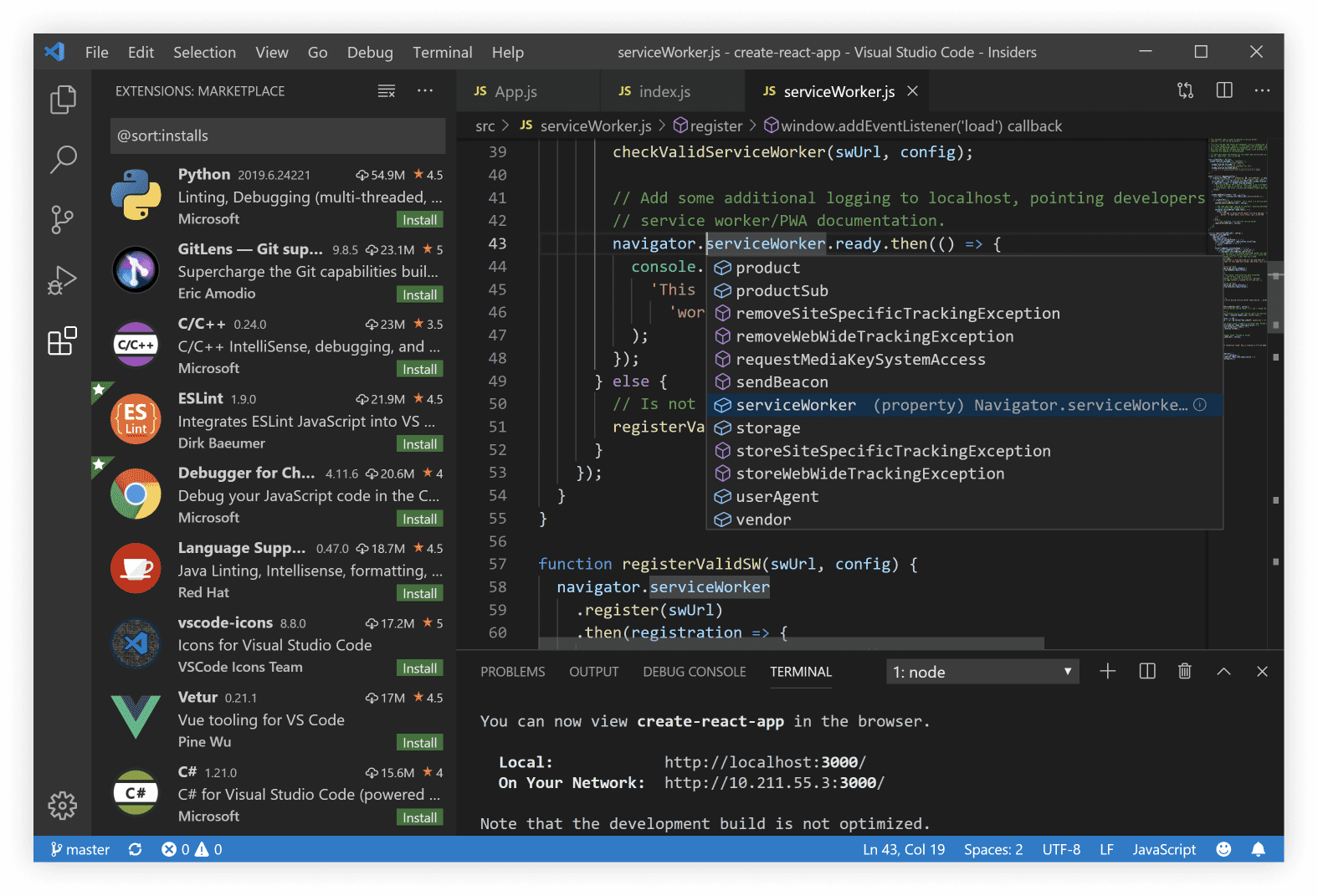
visual studio code 中的 net core 调试界面

二 界面元素和设置界面

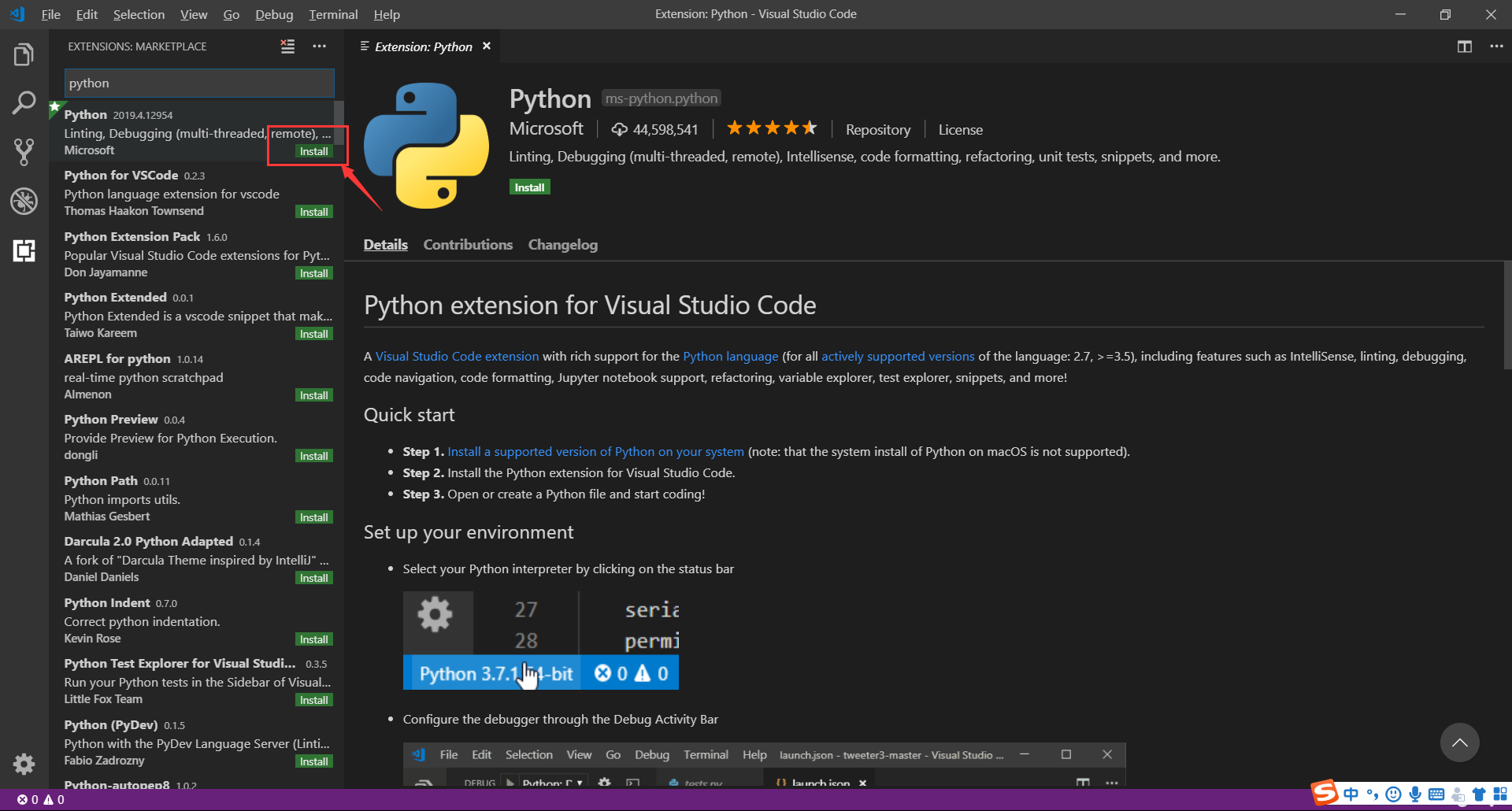
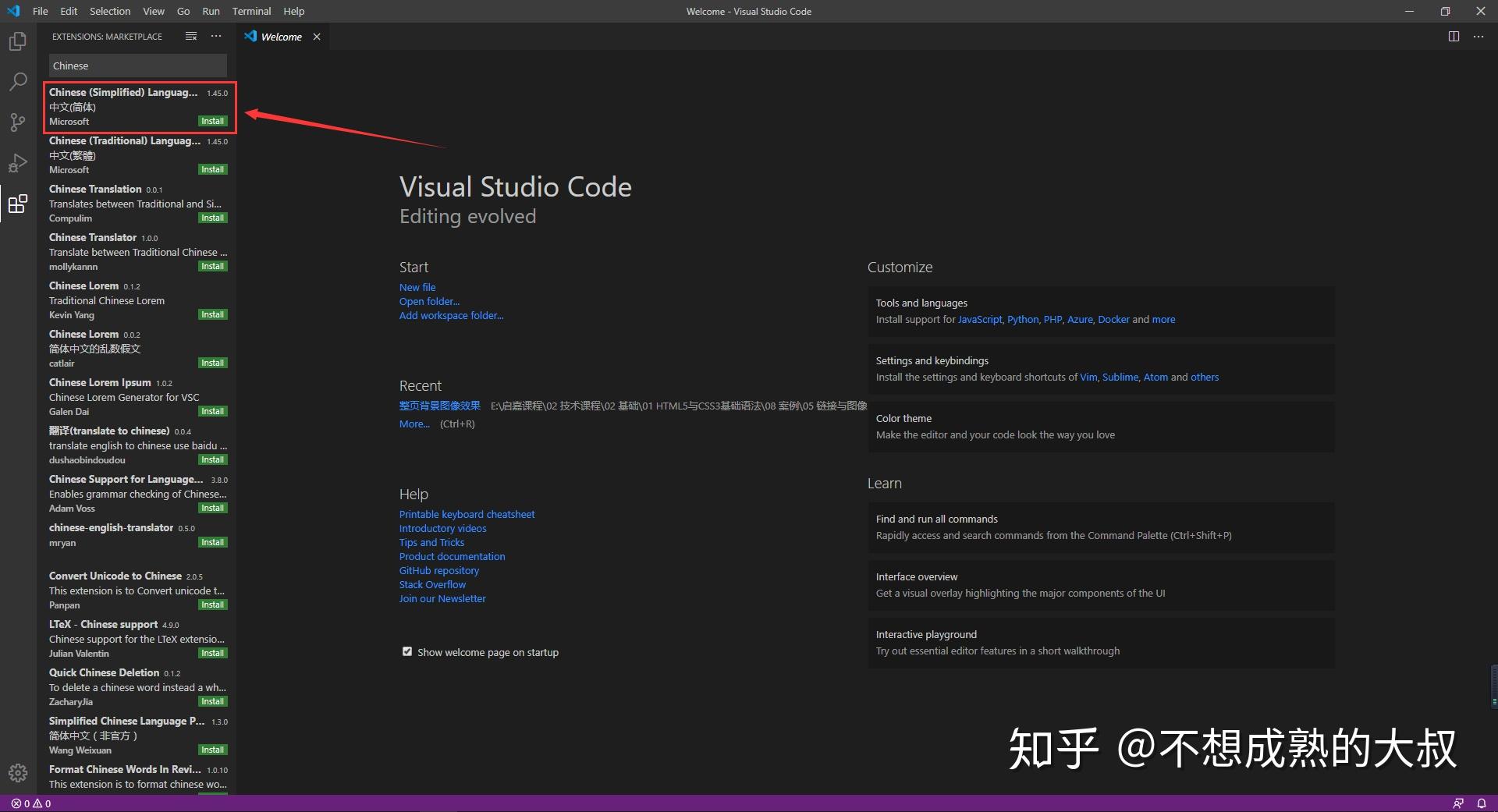
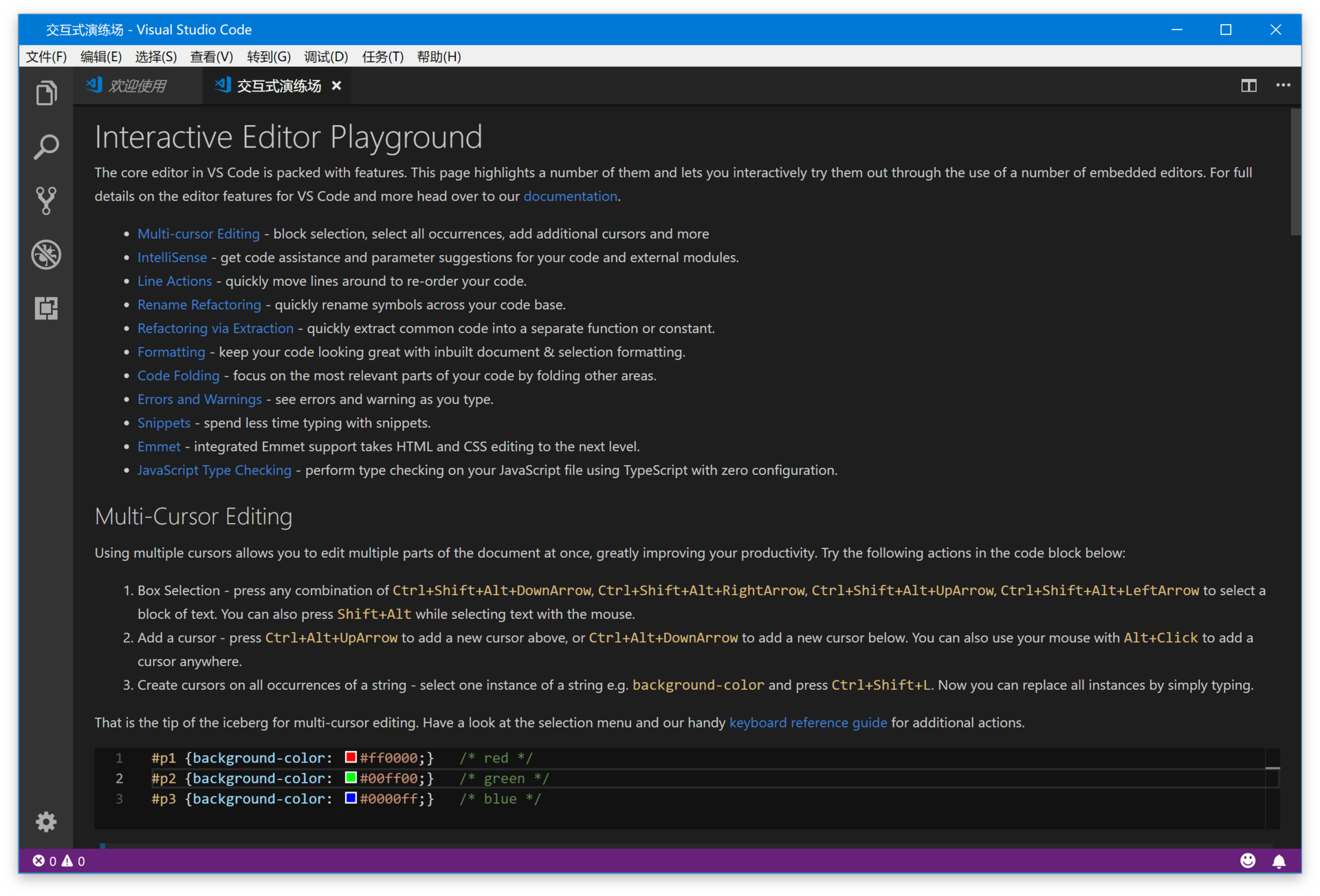
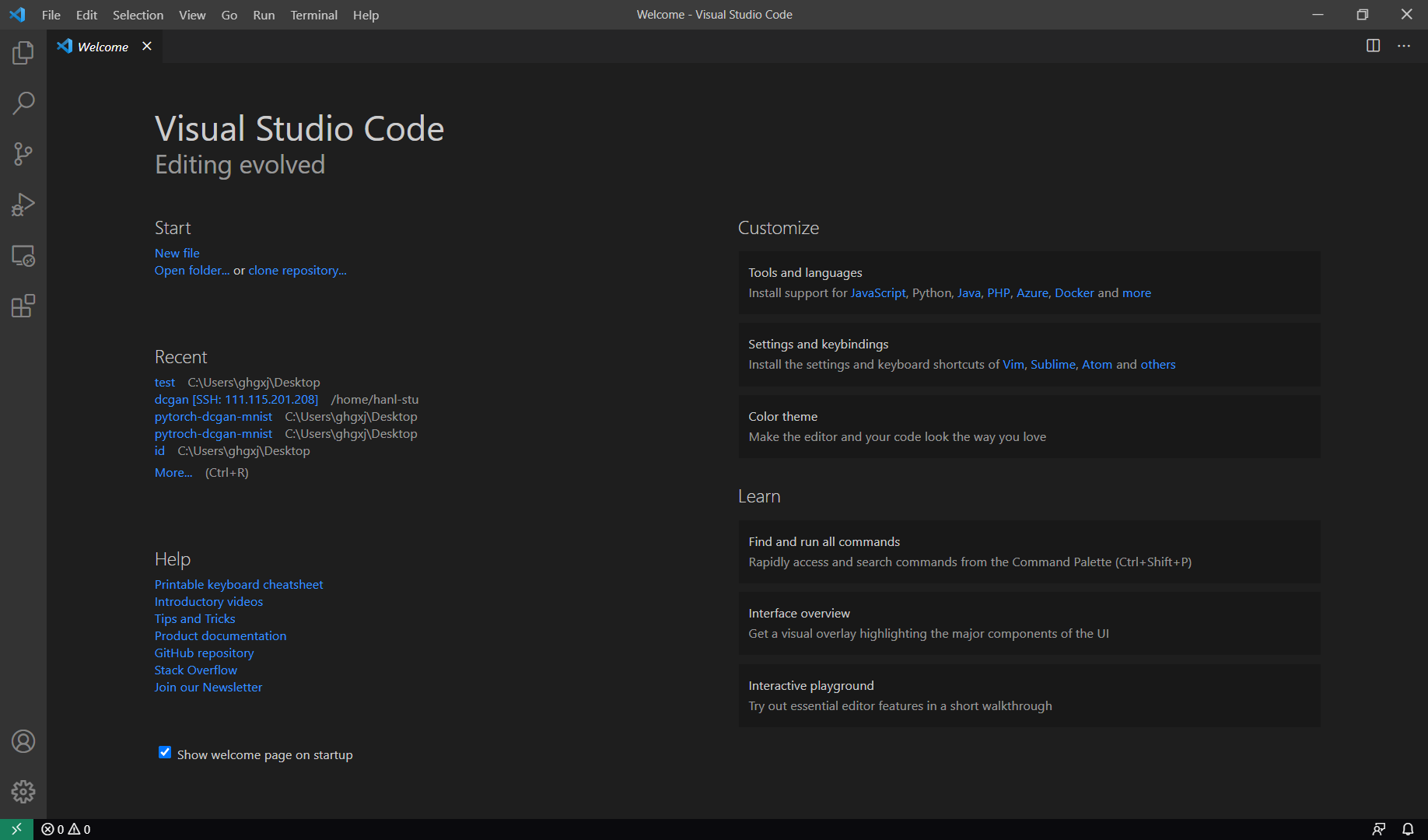
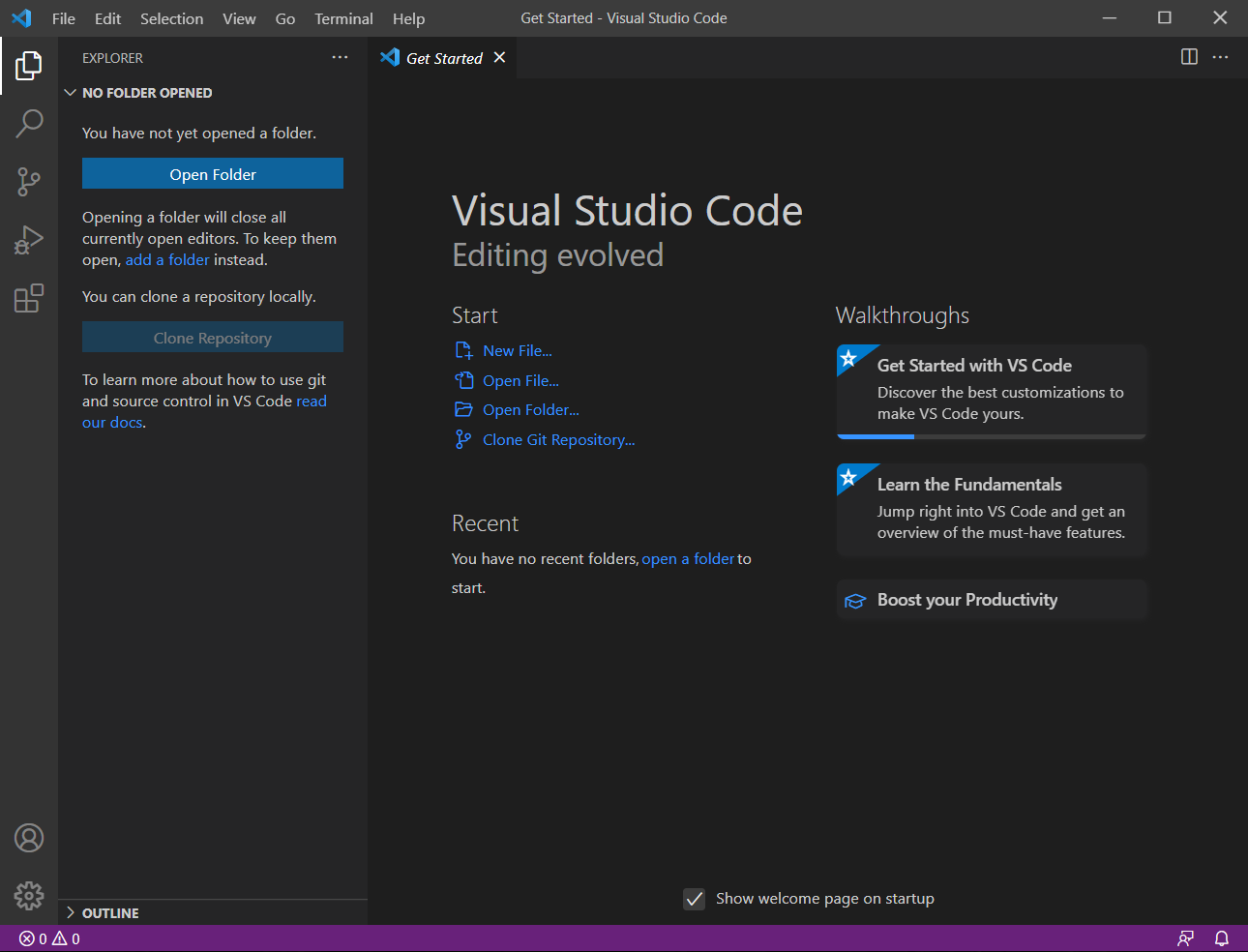
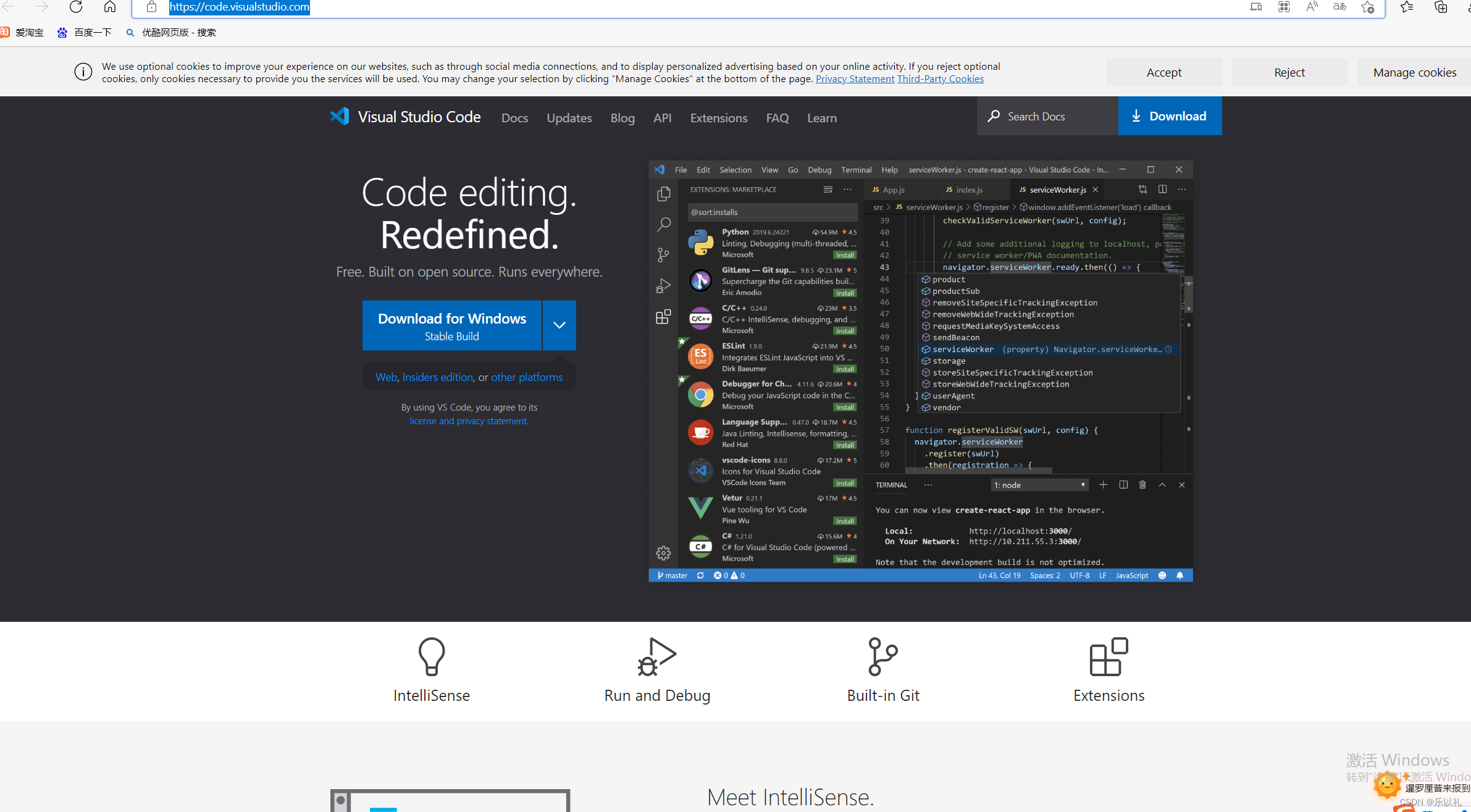
打开vscode后,首先是欢迎界面可以看到,这里默认的是英文环境

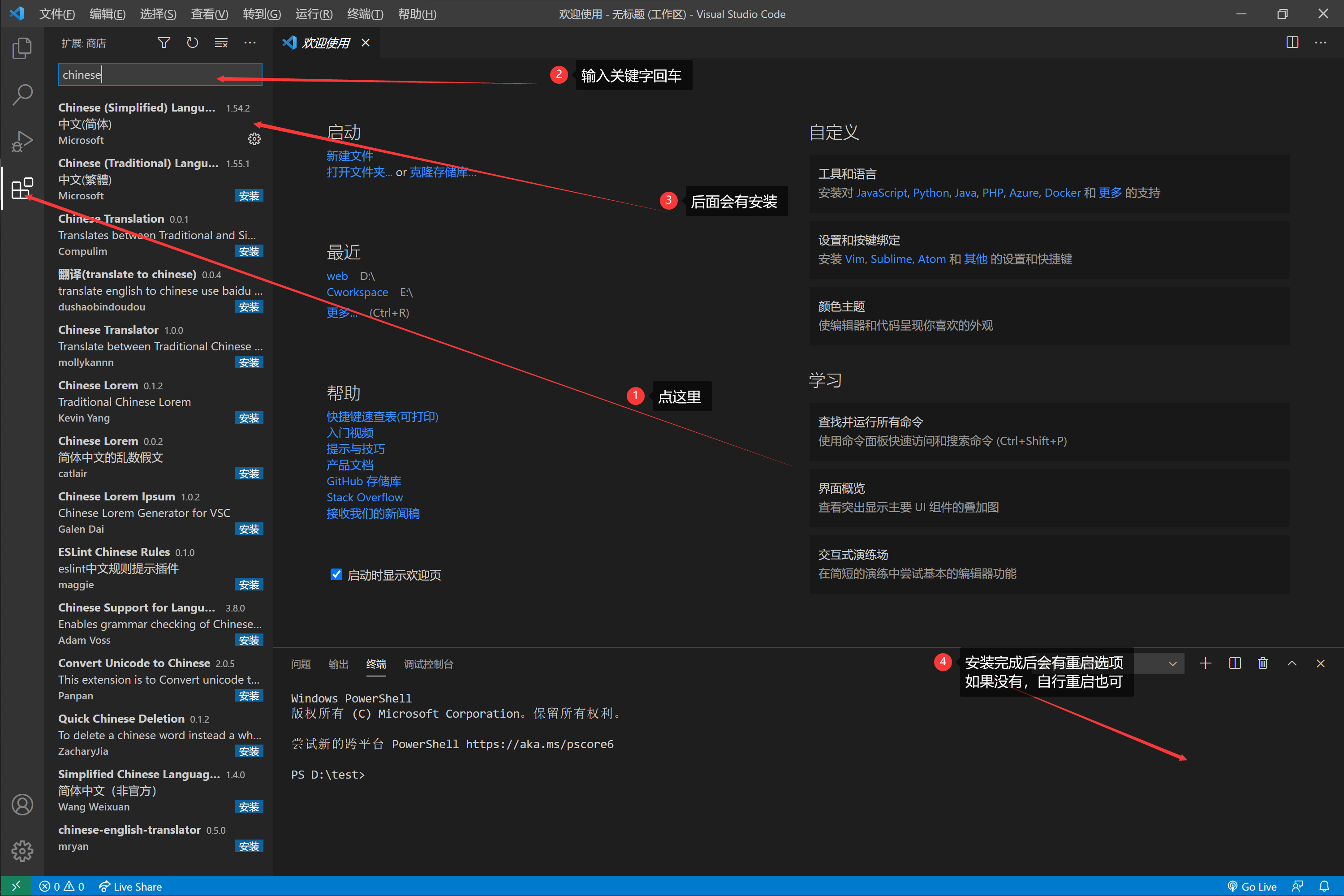
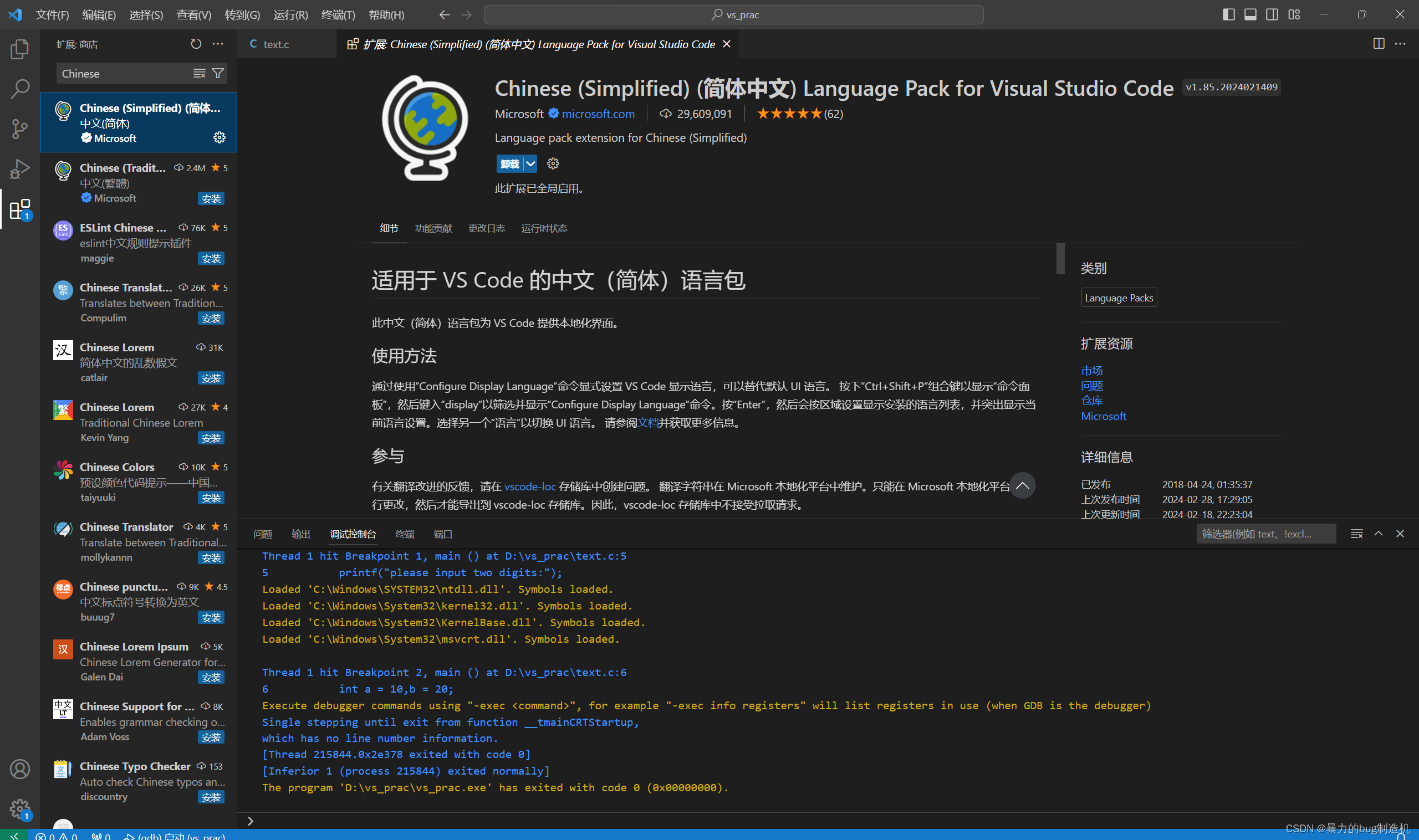
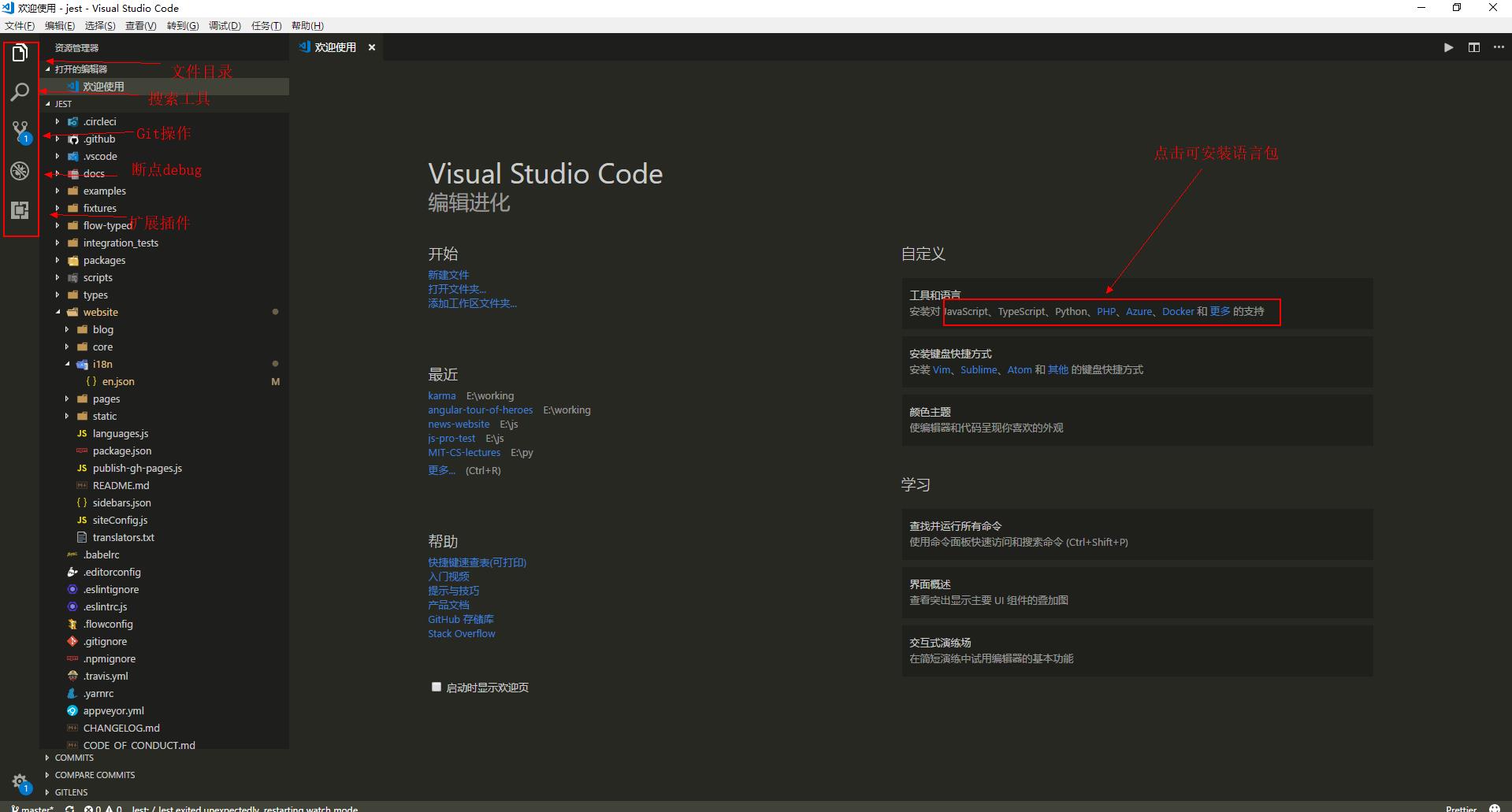
vscode 设置中文界面

vscode如何中文设置visualstudiocode设置中文界面

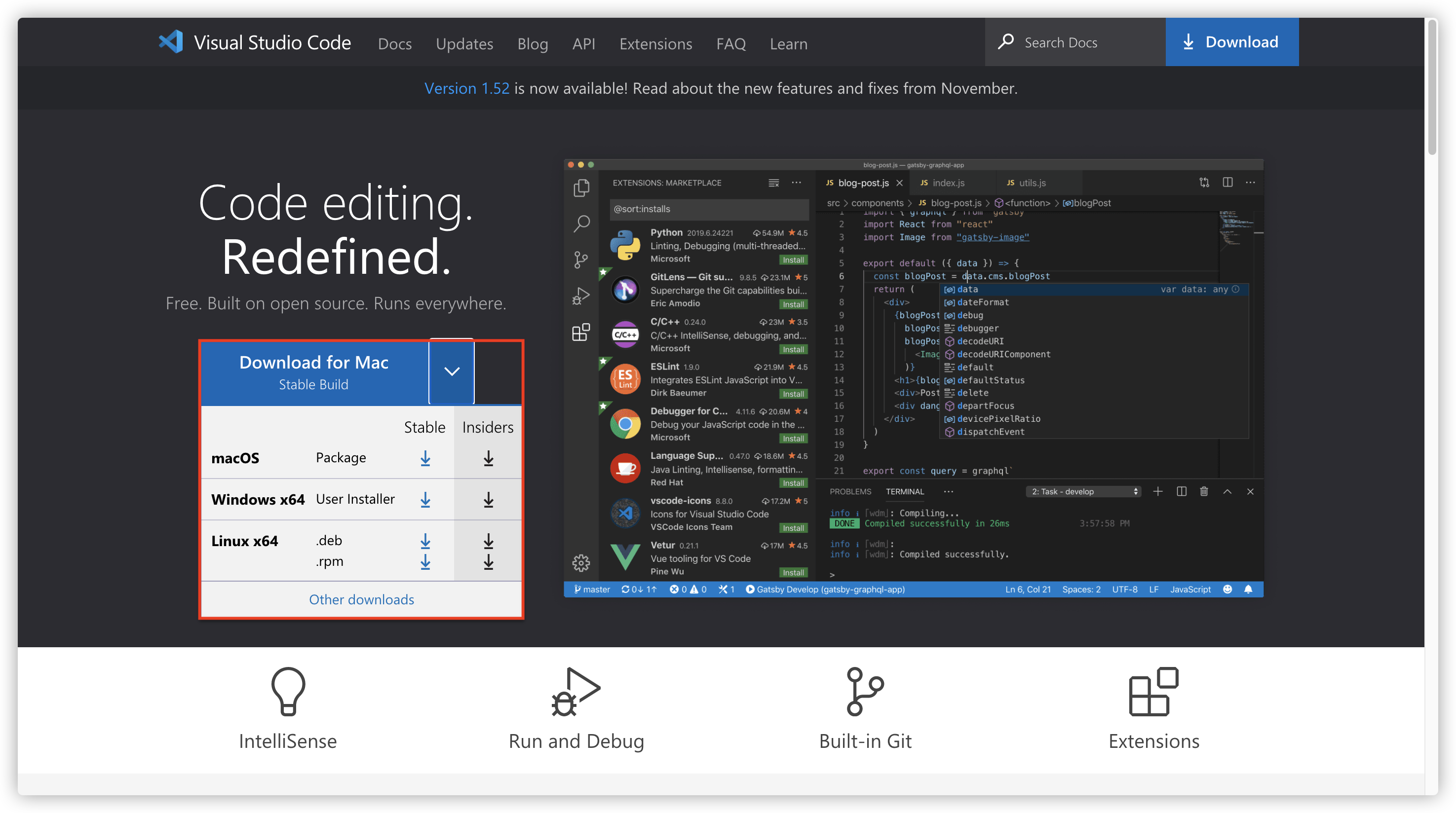
下载地址vscode怎样更换主题vscode更改默认配置选项

4,vscode中进入命令面板搜索git,选择git初始化命令3

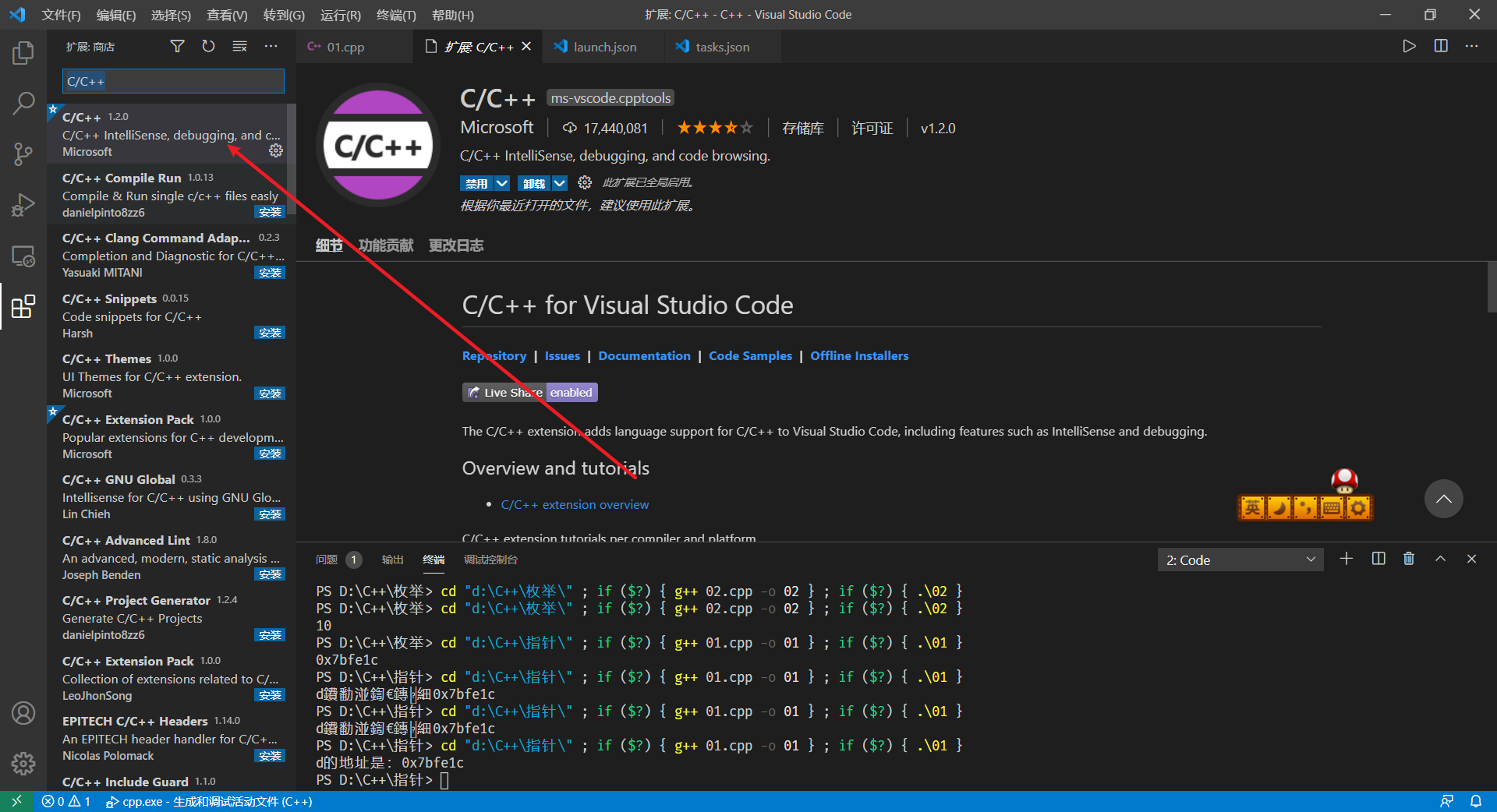
vscode上搭建c/c 开发环境(vscode配置c/c 环境)

runner还是老操作,点击扩展按钮╟ 设置环境重启之后就是中文界面了
[go]在vscode中添加对模板文件tmpl的html语法自动补

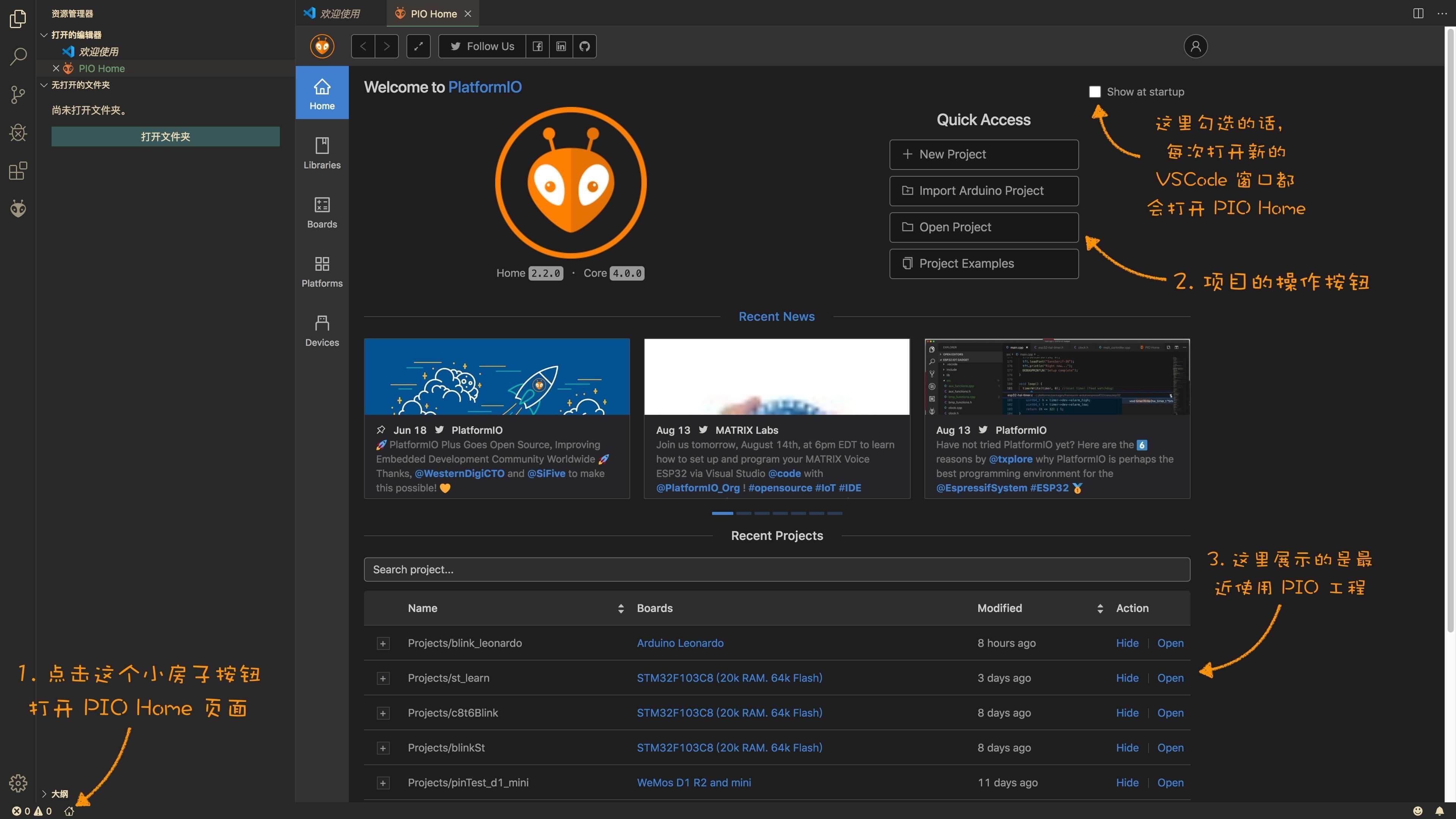
platformioidevscode基本使用新建项目

vs code 第一次启动后会显示一个欢迎使用的页面,这个界面主要是

9,软件打开界面如下

第一步 打开vscode 刚打开是为英文界面第二步 点击左侧第五个按钮第

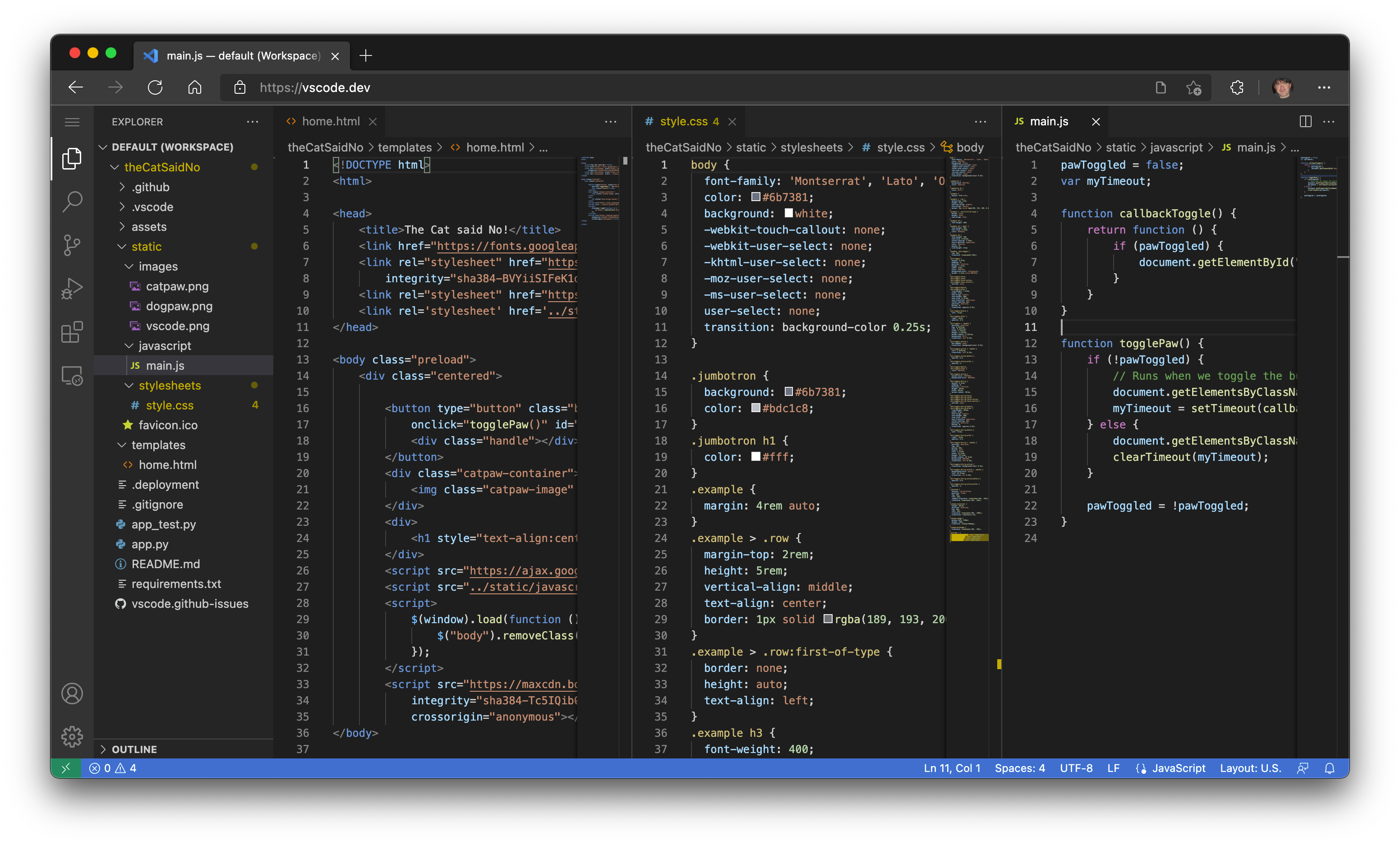
vscode界面

vscode搭建c 环境

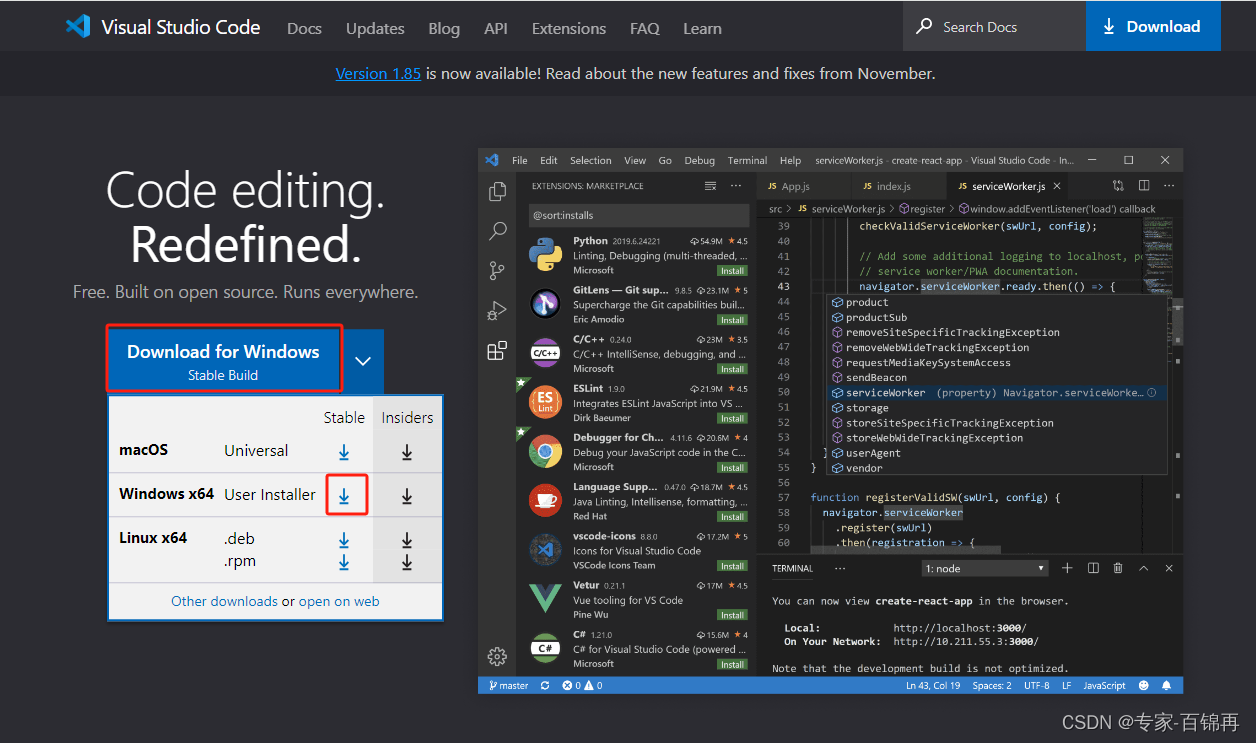
安装visual studio code

实现初心,微软推出 vs code for the web

从零开始:vscode的详细安装与配置教程

vscode界面预览
1 单击 vscode 用户界面右上角的 关闭 图标,关闭 vscode成功关闭后

三,设置中文环境打开vscode后,首先是欢迎界面
最近更新的...
更多相关内容:
© 微语生活图库,此页面图片不可商用
微语生活图片下载 使建于2016年,当前更时间:2024-06-19 06:53:00
vscode界面图片下载