
展开全部 html中使图片居中的代码是: img src= alt= align=

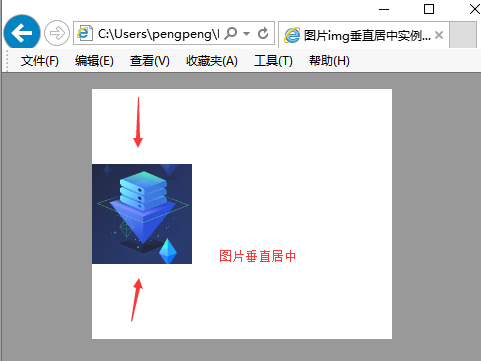
让htmlimg图片垂直居中的三种方法

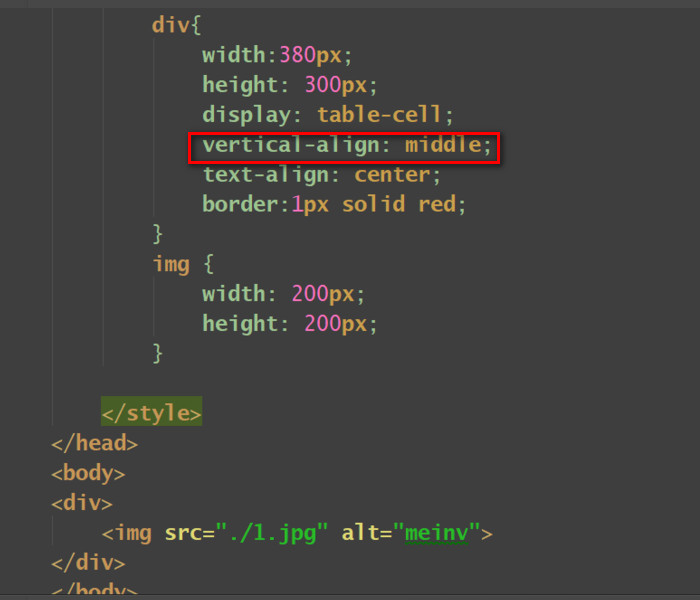
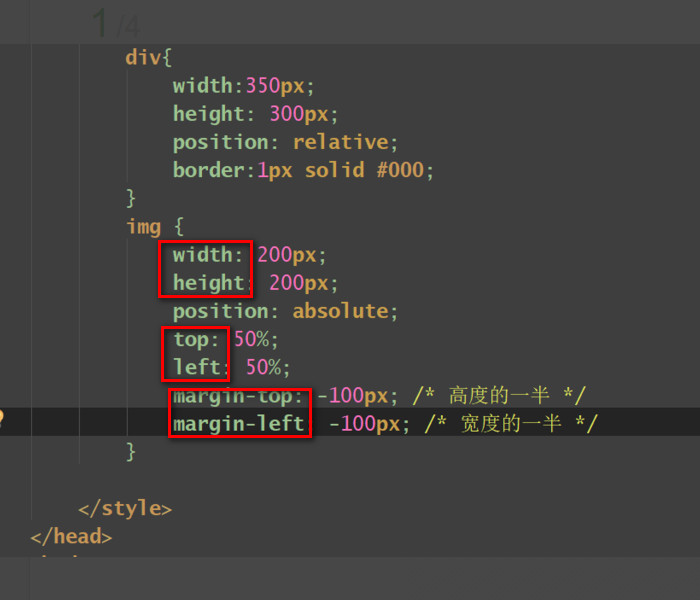
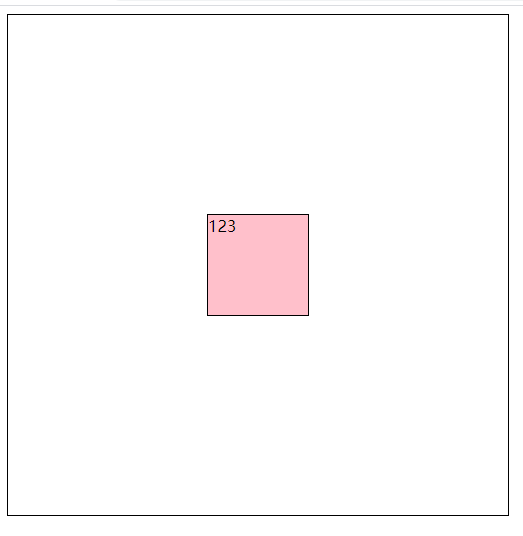
css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中?

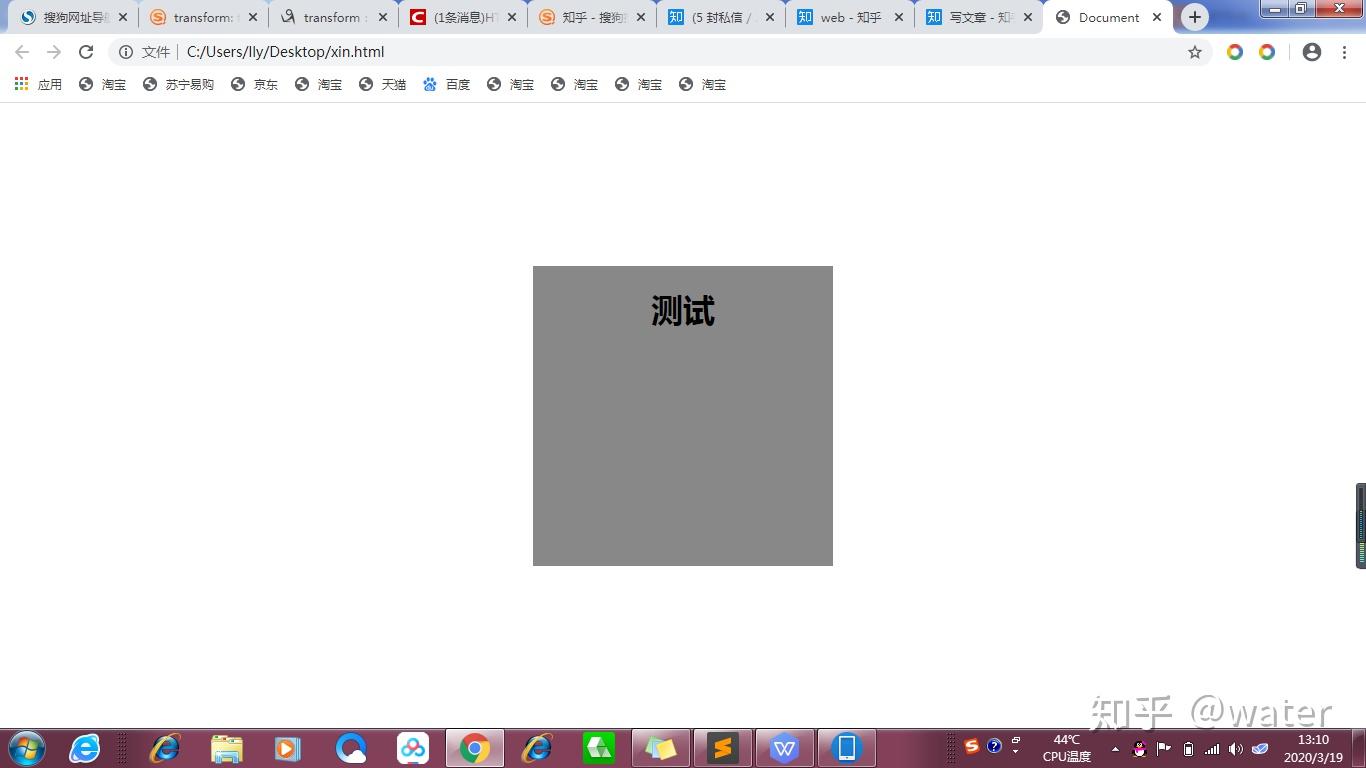
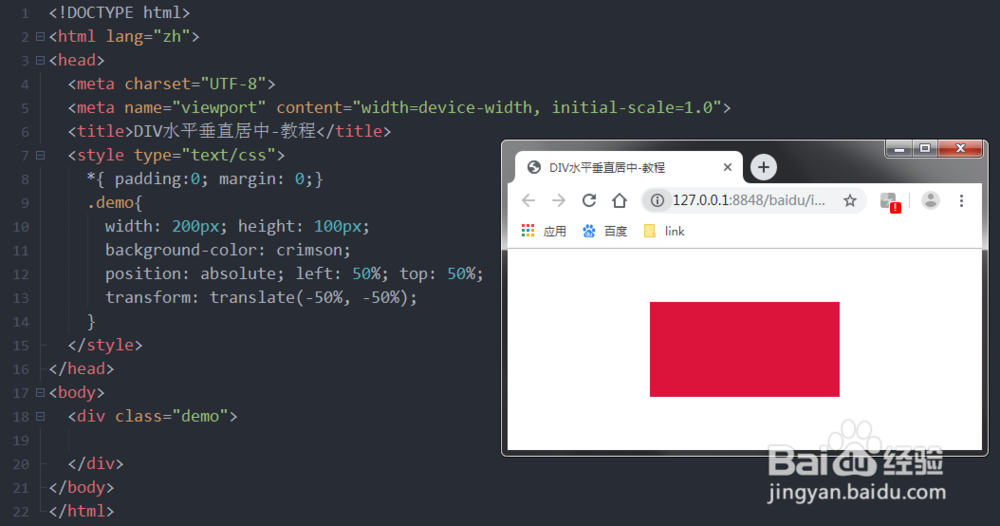
html的div如何实现垂直居中

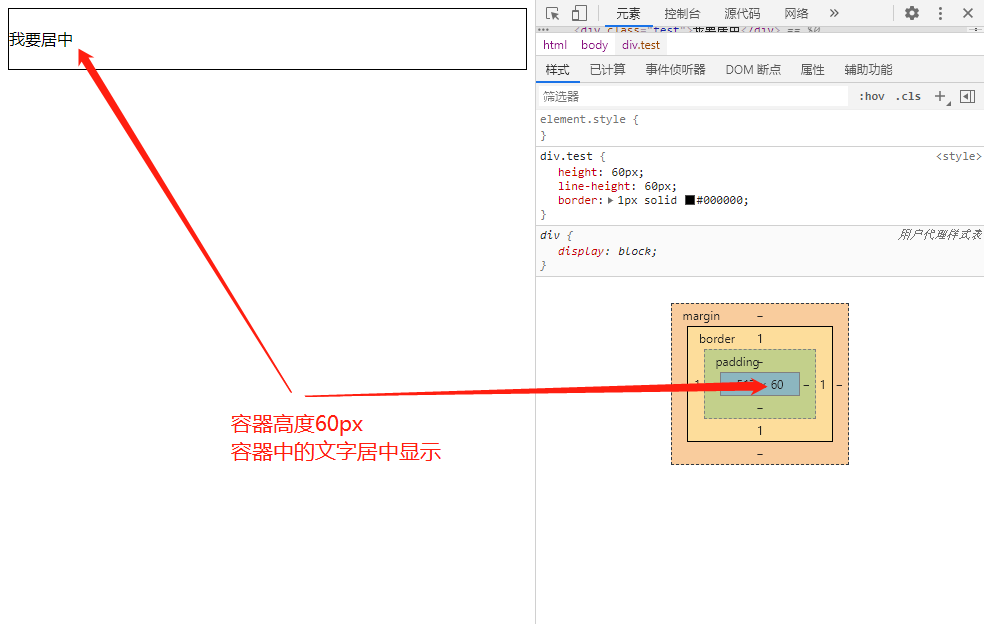
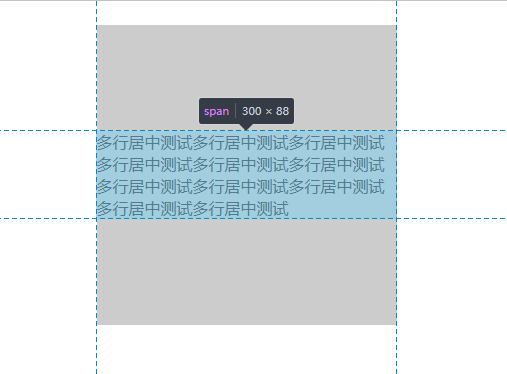
css文字垂直居中

html5 单行文字垂直居中

让div在屏幕中居中(水平居中 垂直居中)

html水平垂直居中的四种方式

html文字居中html图片居中代码

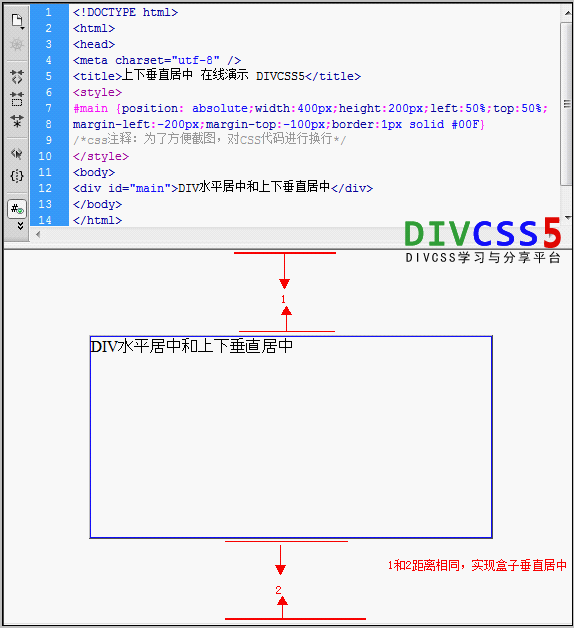
div垂直居中 css div盒子上下垂直居中

html怎么设置图片垂直居中(html中图片垂直居中怎么设置)"

css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中?

用css解决图片img与文字在一排时垂直居中

让div垂直水平居中的方法

html网页图片和文字水平居中垂直居中显示

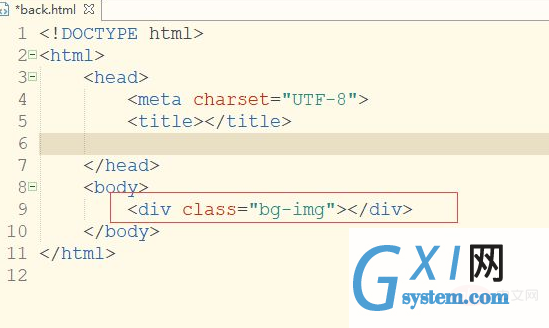
htmlcss怎么设置背景图片居中

html/css

css如何实现水平垂直居中4种工作中非常常用的方法

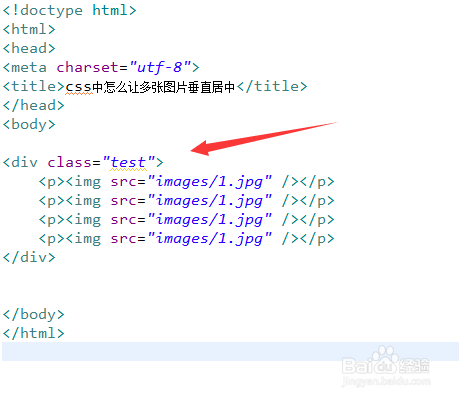
css中怎么让多张图片垂直居中

html一张图片水平居中css图片水平居中

css的div垂直居中的方法,百分比div垂直居中

html 怎么在div垂直居中

html div内容水平垂直居中显示,css:使用css3将一个div水平和垂直居中

html中div如何水平和垂直居中的几种css方法代码

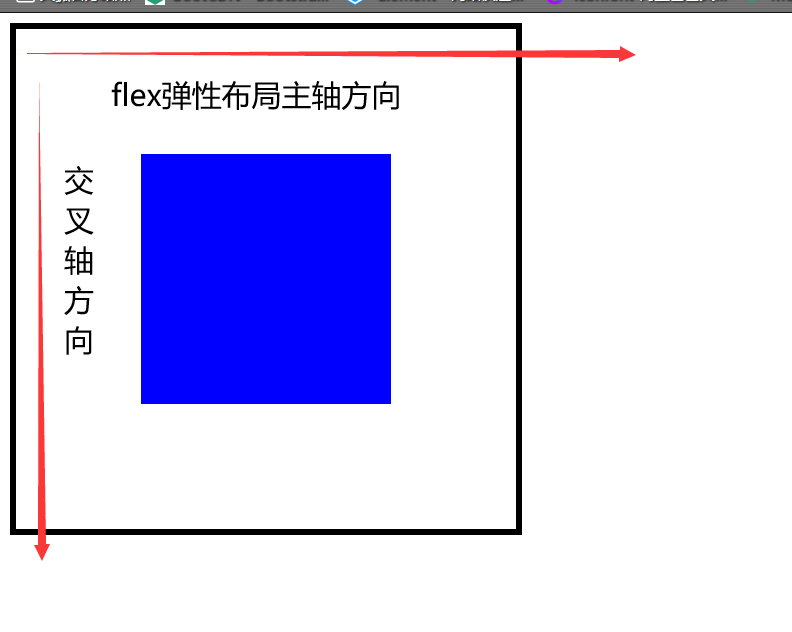
方法二:使用flex布局实现居中(更简单,不支持ie9)html如下: divclass=

css 全局样式:html:水平居中效果图如下

htmlcss怎么设置背景图片居中

关于html元素垂直居中的总结

如何使用css在所有浏览器中垂直居中一个div元素?

html 图片和文字垂直居中显示
© 微语生活图库,此页面图片不可商用
微语生活图片下载 使建于2016年,当前更时间:2024-06-01 00:20:34
html让img图片垂直居中图片下载